搜索到
107
篇与
的结果
-
 用 lnmp环境 + Caddy2 快速部署php动、静态网站 用 lnmp环境 + Caddy2 快速部署php动、静态网站 Caddy2 是一个现代、高性能、自动 HTTPS 的 Web 服务器,比 Nginx 更简单,特别适合快速部署 PHP 网站。{dotted startColor="#ff6c6c" endColor="#1989fa"/}一、lnmp环境搭建 1.安装要求: 参考: lnmp环境搭建 CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Aliyun/Amazon/Mint Linux发行版需要5GB以上可用空间,MySQL 5.7,MariaDB 10至少9GB剩余空间,MySQL8.0最新版至少25GB以上,如空间不够且是x86或x86_64架构MySQL可以选择Generic Binaries安装。需要128MB以上内存(128MB小内存VPS,Xen需有SWAP,OpenVZ至少要有128MB以上的vSWAP或突发内存),注意小内存请勿使用64位系统!安装MySQL 5.6或5.7及MariaDB 10必须1G以上内存,更高版本至少要2G内存!。安装PHP 7及以上版本必须1G以上内存!。VPS或服务器必须设置好可用的yum或apt-get源并确保能正常工作,离线安装需要增加 CheckMirror=n 参数!不要在非常新的Linux发行版上安装旧的PHP/MySQL版本,同理不要在旧的Linux发行版上安装非常新的PHP/MySQL版本。Linux下区分大小写,输入命令时请注意!如有通过yum或apt-get安装的MySQL/MariaDB请自行备份数据等相关文件!CentOS 5、6、8,Debian 6、7、8或更低版本官网已经结束支持无法直接使用,需自行更换vault或archive源!CentOS 6、8请用lnmp 1.9+版本进行安装!Ubuntu 18+,Debian 9+,Mint 19+,Deepin 15.7+及所有新的Linux发行版只能使用1.7+进行安装!PHP 7.1.*以下版本不支持Ubuntu 19+、Debian 10+等等非常新的Linux发行版!阿里云Ubuntu 14.04和22.04系统模版有问题不要用!!!要用的话论坛找解决方法PHP 7.4升级或安装必须CentOS 7+,Debian 8+,Ubuntu 16.04+且必须使用1.7+!!!MySQL 8.0.23以下版本升级或安装必须CentOS 8+,Debian 9+,Ubuntu 16.04+且必须使用1.7+!!!MySQL 8.0.24以上版本升级或安装必须Debian 11+,Ubuntu 20.04+,Fedora 33+,CentOS 9等gcc 10+的版本且必须使用1.9+,不满足要求请选择(Generic Binaries)二进制方式!!!MariaDB 10.*以上版本升级或安装必须CentOS 8+,Debian 10+,Ubuntu 18.04+等cmake版本高于3的系统或自行升级cmake!!!不满足要求使用lnmp 2.0选择(Generic Binaries)二进制方式。2、更新系统sudo apt update && sudo apt upgrade -y3.安装LNMP稳定版如需要安装LNMPA或LAMP,将./install.sh 后面的参数lnmp替换为lnmpa或lamp即可。同时也支持单独安装Nginx或数据库,命令为 ./install.sh nginx 或 ./install.sh db。wget https://soft.lnmp.com/lnmp/lnmp2.2.tar.gz -O lnmp2.2.tar.gz && tar zxf lnmp2.2.tar.gz && cd lnmp2.2 && ./install.sh lnmp输入对应MySQL或MariaDB版本前面的序号,回车进入下一步.如果选择MySQL/MariaDB如果有对应架构的二进制包会提示:”Using Generic Binaries [y/n]:“ 这一步是提示是否使用二进制安装,输入 y 为使用二进制安装,输入 n 为使用源码编译安装。如果没有提示说明当前架构没有对应的二进制安装包。设置MySQL的root密码(为了安全不输入直接回车将会设置为lnmp.org#随机数字)如果输入有错误需要删除时,可以按住Ctrl再按Backspace键进行删除(个别情况下是只需按Backspace键)。询问是否需要启用MySQL InnoDB,InnoDB引擎默认为开启,一般建议开启,直接回车或输入 y ,如果确定确实不需要该引擎可以输入 n,(MySQL 5.7+版本无法关闭InnoDB),输入完成,回车进入下一步。注意:选择PHP 7+版本时需要自行确认PHP版本是否与自己的程序兼容。输入要选择的PHP版本的序号,回车进入下一步,选择是否安装内存优化: 一般选择不优化 安装完成如果显示Nginx: OK,MySQL: OK,PHP: OK卸载lnmp一键安装包 在lnmp安装包目录下执行:./uninstall.sh按提示选择当前环境类型,回车确认,会删除lnmp相关程序组件,网站文件会保留,数据库目录会另外备份到 /root 目录下,如有另外需要保存的文件请在卸载前备份。{dotted startColor="#ff6c6c" endColor="#1989fa"/}二、Caddy2的安装1、必要的软件包1sudo apt install -y debian-keyring debian-archive-keyring curl2、必要的软件包2sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https3、Caddy的安全密钥curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg4、下载 Caddy密钥文件curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list5、更新软件包列表sudo apt update6、升级或安装Caddy2sudo apt install -y caddy{dotted startColor="#ff6c6c" endColor="#1989fa"/}三、创建网站目录,并上传静态html或动态php文件【网站文件在 home/html/web/】网站1sudo mkdir -p /home/html/web/web1 sudo chown -R www-data:www-data /home/html/web/web1 sudo chmod -R 755 /home/html/web/web1网站2sudo mkdir -p /home/html/web/web2 sudo chown -R www-data:www-data /home/html/web/web2 sudo chmod -R 755 /home/html/web/web2网站3sudo mkdir -p /home/html/web/web3 sudo chown -R www-data:www-data /home/html/web/web3 sudo chmod -R 755 /home/html/web/web3网站4sudo mkdir -p /home/html/web/web4 sudo chown -R www-data:www-data /home/html/web/web4 sudo chmod -R 755 /home/html/web/web4网站5sudo mkdir -p /home/html/web/web5 sudo chown -R www-data:www-data /home/html/web/web5 sudo chmod -R 755 /home/html/web/web5网站6sudo mkdir -p /home/html/web/web6 sudo chown -R www-data:www-data /home/html/web/web6 sudo chmod -R 755 /home/html/web/web6可以类似的创建更多网站四、配置 Caddy2 支持 PHP【以下面网站示例,多个网站类似配置,可以不开cf小黃云】example1.com { root * /home/html/web/web1 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example2.com { root * /home/html/web/web2 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example3.com { reverse_proxy 127.0.0.1:8880 #反代配置,这里输入你想反代的服务器IP和端口 encode gzip } example4.com { redir https://naiyous.com{uri} #重定向配置,这里输入你想设置的重定向 }五、启动并启用 Caddy2.重启Caddy2并设置开机自启sudo systemctl restart caddy sudo systemctl enable caddy其它命令1、Caddy2开机自启systemctl enable caddy2、重启Caddy2systemctl restart caddy3、停止Caddy2systemctl stop caddy
用 lnmp环境 + Caddy2 快速部署php动、静态网站 用 lnmp环境 + Caddy2 快速部署php动、静态网站 Caddy2 是一个现代、高性能、自动 HTTPS 的 Web 服务器,比 Nginx 更简单,特别适合快速部署 PHP 网站。{dotted startColor="#ff6c6c" endColor="#1989fa"/}一、lnmp环境搭建 1.安装要求: 参考: lnmp环境搭建 CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Aliyun/Amazon/Mint Linux发行版需要5GB以上可用空间,MySQL 5.7,MariaDB 10至少9GB剩余空间,MySQL8.0最新版至少25GB以上,如空间不够且是x86或x86_64架构MySQL可以选择Generic Binaries安装。需要128MB以上内存(128MB小内存VPS,Xen需有SWAP,OpenVZ至少要有128MB以上的vSWAP或突发内存),注意小内存请勿使用64位系统!安装MySQL 5.6或5.7及MariaDB 10必须1G以上内存,更高版本至少要2G内存!。安装PHP 7及以上版本必须1G以上内存!。VPS或服务器必须设置好可用的yum或apt-get源并确保能正常工作,离线安装需要增加 CheckMirror=n 参数!不要在非常新的Linux发行版上安装旧的PHP/MySQL版本,同理不要在旧的Linux发行版上安装非常新的PHP/MySQL版本。Linux下区分大小写,输入命令时请注意!如有通过yum或apt-get安装的MySQL/MariaDB请自行备份数据等相关文件!CentOS 5、6、8,Debian 6、7、8或更低版本官网已经结束支持无法直接使用,需自行更换vault或archive源!CentOS 6、8请用lnmp 1.9+版本进行安装!Ubuntu 18+,Debian 9+,Mint 19+,Deepin 15.7+及所有新的Linux发行版只能使用1.7+进行安装!PHP 7.1.*以下版本不支持Ubuntu 19+、Debian 10+等等非常新的Linux发行版!阿里云Ubuntu 14.04和22.04系统模版有问题不要用!!!要用的话论坛找解决方法PHP 7.4升级或安装必须CentOS 7+,Debian 8+,Ubuntu 16.04+且必须使用1.7+!!!MySQL 8.0.23以下版本升级或安装必须CentOS 8+,Debian 9+,Ubuntu 16.04+且必须使用1.7+!!!MySQL 8.0.24以上版本升级或安装必须Debian 11+,Ubuntu 20.04+,Fedora 33+,CentOS 9等gcc 10+的版本且必须使用1.9+,不满足要求请选择(Generic Binaries)二进制方式!!!MariaDB 10.*以上版本升级或安装必须CentOS 8+,Debian 10+,Ubuntu 18.04+等cmake版本高于3的系统或自行升级cmake!!!不满足要求使用lnmp 2.0选择(Generic Binaries)二进制方式。2、更新系统sudo apt update && sudo apt upgrade -y3.安装LNMP稳定版如需要安装LNMPA或LAMP,将./install.sh 后面的参数lnmp替换为lnmpa或lamp即可。同时也支持单独安装Nginx或数据库,命令为 ./install.sh nginx 或 ./install.sh db。wget https://soft.lnmp.com/lnmp/lnmp2.2.tar.gz -O lnmp2.2.tar.gz && tar zxf lnmp2.2.tar.gz && cd lnmp2.2 && ./install.sh lnmp输入对应MySQL或MariaDB版本前面的序号,回车进入下一步.如果选择MySQL/MariaDB如果有对应架构的二进制包会提示:”Using Generic Binaries [y/n]:“ 这一步是提示是否使用二进制安装,输入 y 为使用二进制安装,输入 n 为使用源码编译安装。如果没有提示说明当前架构没有对应的二进制安装包。设置MySQL的root密码(为了安全不输入直接回车将会设置为lnmp.org#随机数字)如果输入有错误需要删除时,可以按住Ctrl再按Backspace键进行删除(个别情况下是只需按Backspace键)。询问是否需要启用MySQL InnoDB,InnoDB引擎默认为开启,一般建议开启,直接回车或输入 y ,如果确定确实不需要该引擎可以输入 n,(MySQL 5.7+版本无法关闭InnoDB),输入完成,回车进入下一步。注意:选择PHP 7+版本时需要自行确认PHP版本是否与自己的程序兼容。输入要选择的PHP版本的序号,回车进入下一步,选择是否安装内存优化: 一般选择不优化 安装完成如果显示Nginx: OK,MySQL: OK,PHP: OK卸载lnmp一键安装包 在lnmp安装包目录下执行:./uninstall.sh按提示选择当前环境类型,回车确认,会删除lnmp相关程序组件,网站文件会保留,数据库目录会另外备份到 /root 目录下,如有另外需要保存的文件请在卸载前备份。{dotted startColor="#ff6c6c" endColor="#1989fa"/}二、Caddy2的安装1、必要的软件包1sudo apt install -y debian-keyring debian-archive-keyring curl2、必要的软件包2sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https3、Caddy的安全密钥curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg4、下载 Caddy密钥文件curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list5、更新软件包列表sudo apt update6、升级或安装Caddy2sudo apt install -y caddy{dotted startColor="#ff6c6c" endColor="#1989fa"/}三、创建网站目录,并上传静态html或动态php文件【网站文件在 home/html/web/】网站1sudo mkdir -p /home/html/web/web1 sudo chown -R www-data:www-data /home/html/web/web1 sudo chmod -R 755 /home/html/web/web1网站2sudo mkdir -p /home/html/web/web2 sudo chown -R www-data:www-data /home/html/web/web2 sudo chmod -R 755 /home/html/web/web2网站3sudo mkdir -p /home/html/web/web3 sudo chown -R www-data:www-data /home/html/web/web3 sudo chmod -R 755 /home/html/web/web3网站4sudo mkdir -p /home/html/web/web4 sudo chown -R www-data:www-data /home/html/web/web4 sudo chmod -R 755 /home/html/web/web4网站5sudo mkdir -p /home/html/web/web5 sudo chown -R www-data:www-data /home/html/web/web5 sudo chmod -R 755 /home/html/web/web5网站6sudo mkdir -p /home/html/web/web6 sudo chown -R www-data:www-data /home/html/web/web6 sudo chmod -R 755 /home/html/web/web6可以类似的创建更多网站四、配置 Caddy2 支持 PHP【以下面网站示例,多个网站类似配置,可以不开cf小黃云】example1.com { root * /home/html/web/web1 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example2.com { root * /home/html/web/web2 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example3.com { reverse_proxy 127.0.0.1:8880 #反代配置,这里输入你想反代的服务器IP和端口 encode gzip } example4.com { redir https://naiyous.com{uri} #重定向配置,这里输入你想设置的重定向 }五、启动并启用 Caddy2.重启Caddy2并设置开机自启sudo systemctl restart caddy sudo systemctl enable caddy其它命令1、Caddy2开机自启systemctl enable caddy2、重启Caddy2systemctl restart caddy3、停止Caddy2systemctl stop caddy -
 在nodeloc.cc上的帖子使用,让chrome浏览器自动向下滑动刷时间 在nodeloc.cc上的帖子使用,让 chrome浏览器自动向下滑动刷时间 在Tampermonkey使用的代码,功能是开启后,让chrome浏览器自动向下滑动,模仿人在看帖子找一个回帖长的页面,如 2200多个回帖页 ,Tampermonkey自动刷时间开始,期间可以页面最小化后做其它事。3、循环自动滚动NodeLOC【2025年7月2日更新,添加控制面板】// ==UserScript== // @name NodeLOC // @namespace http://tampermonkey.net/ // @version 0.2 // @description 自动向下滚动页面,模拟人在浏览NodeLOC上的帖子,并增加控制面板 // @author You // @match https://nodeloc.cc/* // @grant GM_addStyle // @grant GM_getValue // @grant GM_setValue // @grant GM_registerMenuCommand // ==/UserScript== (function () { 'use strict'; // 配置参数 const config = { scrollInterval: 3000, // 滚动间隔(毫秒) scrollAmount: window.innerHeight * 1.8, // 每次滚动距离(像素) maxScrolls: 100 // 最大滚动次数 }; let scrollCount = 0; let scrollDirection = 1; // 滚动方向:1为向下,-1为向上 let isScrolling = false; // 创建控制UI function createControlUI() { // 创建控制面板元素 const controlPanel = document.createElement('div'); controlPanel.id = 'autoScrollControl'; document.body.appendChild(controlPanel); // 创建UI元素 controlPanel.innerHTML = ` <div class="control-header"> <div class="control-title">自动滚动控制</div> <button class="close-btn" id="closeControl">×</button> </div> <div class="buttons"> <button class="btn btn-start" id="startBtn">开始滚动</button> <button class="btn btn-stop" id="stopBtn">停止滚动</button> </div>`; // 添加样式 GM_addStyle(` #autoScrollControl { position: fixed; bottom: 20px; right: 20px; z-index: 9999; background: rgba(30, 30, 50, 0.9); border-radius: 10px; padding: 15px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.4); border: 1px solid #444; backdrop-filter: blur(5px); min-width: 250px; color: #fff; font-family: Arial, sans-serif; transition: transform 0.3s ease; } #autoScrollControl:hover { transform: translateY(-5px); } #autoScrollControl .control-header { display: flex; justify-content: space-between; align-items: center; margin-bottom: 15px; padding-bottom: 10px; border-bottom: 1px solid #444; } #autoScrollControl .control-title { font-size: 18px; font-weight: bold; color: #ff8a00; } #autoScrollControl .close-btn { background: none; border: none; color: #aaa; font-size: 20px; cursor: pointer; transition: color 0.3s; } #autoScrollControl .close-btn:hover { color: #fff; } #autoScrollControl .buttons { display: flex; gap: 10px; margin-top: 10px; } #autoScrollControl .btn { flex: 1; padding: 8px 15px; border: none; border-radius: 6px; font-size: 14px; font-weight: bold; cursor: pointer; transition: all 0.3s ease; } #autoScrollControl .btn-start { background: linear-gradient(to right, #22c1c3, #1a9c9e); color: white; } #autoScrollControl .btn-stop { background: linear-gradient(to right, #e52e71, #c41c5c); color: white; }`); // 获取UI元素 const startBtn = controlPanel.querySelector('#startBtn'); const stopBtn = controlPanel.querySelector('#stopBtn'); const closeBtn = controlPanel.querySelector('#closeControl'); // 按钮事件 startBtn.addEventListener('click', startAutoScroll); stopBtn.addEventListener('click', stopAutoScroll); // 关闭按钮 closeBtn.addEventListener('click', function () { controlPanel.style.display = 'none'; }); } // 开始滚动 function startAutoScroll() { if (isScrolling) return; isScrolling = true; startBtn.disabled = true; stopBtn.disabled = false; setTimeout(startAutoScrollInternal, config.scrollInterval); } function startAutoScrollInternal() { if (!isScrolling) return; if (scrollCount >= config.maxScrolls) { console.log('已达到最大滚动次数,将在45秒后反向滚动'); setTimeout(() => { scrollCount = 0; // 重置滚动计数器 scrollDirection *= -1; // 切换滚动方向 startAutoScrollInternal(); // 重新开始滚动 }, 45000); // 45秒后重启 return; } window.scrollBy({ top: config.scrollAmount * scrollDirection, left: 0, behavior: 'smooth' }); scrollCount++; console.log(`第${scrollCount}次滚动`); setTimeout(startAutoScrollInternal, config.scrollInterval); } // 停止滚动 function stopAutoScroll() { isScrolling = false; startBtn.disabled = false; stopBtn.disabled = true; } // 初始化 window.addEventListener('load', function () { createControlUI(); }); })(); 2、循环自动滚动NodeLOC【2025年6月9日更新】// ==UserScript== // @name 循环自动滚动NodeLOC // @namespace http://tampermonkey.net/ // @version 0.1 // @description 自动向下滚动页面,模拟人在浏览NodeLOC上的帖子 // @author You // @match https://nodeloc.cc/* // @grant none // ==/UserScript== (function() { 'use strict'; // 配置参数 const config = { scrollInterval: 5000, // 滚动间隔(毫秒) scrollAmount: window.innerHeight * 0.8, // 每次滚动距离(像素) maxScrolls: 60 // 最大滚动次数,10次约为30个回帖,60次约为180个回帖,找一个180个回帖以上的 }; let scrollCount = 0; let scrollDirection = 1; // 滚动方向:1为向下,-1为向上 // 开始自动滚动 function startAutoScroll() { if (scrollCount >= config.maxScrolls) { console.log('已达到最大滚动次数,将在45秒后反向滚动'); setTimeout(() => { scrollCount = 0; // 重置滚动计数器 scrollDirection *= -1; // 切换滚动方向 startAutoScroll(); // 重新开始滚动 }, 45000); // 45秒后重启 return; } window.scrollBy({ top: config.scrollAmount * scrollDirection, left: 0, behavior: 'smooth' }); scrollCount++; console.log(`第${scrollCount}次滚动`); setTimeout(startAutoScroll, config.scrollInterval); } // 初始化 setTimeout(startAutoScroll, config.scrollInterval); })();1、单向自动滚动NodeLOC【2025年6月8日】// ==UserScript== // @name 自动滚动NodeLOC // @namespace http://tampermonkey.net/ // @version 0.1 // @description 自动向下滚动页面,模拟人在浏览NodeLOC上的帖子 // @author You // @match https://nodeloc.cc/* // @grant none // ==/UserScript== (function() { 'use strict'; // 配置参数 const config = { scrollInterval: 5000, // 滚动间隔(毫秒) scrollAmount: window.innerHeight * 0.8, // 每次滚动距离(像素) maxScrolls: 200 // 最大滚动次数 }; let scrollCount = 0; // 开始自动滚动 function startAutoScroll() { if (scrollCount >= config.maxScrolls) { console.log('已达到最大滚动次数,停止自动滚动'); return; } window.scrollBy({ top: config.scrollAmount, left: 0, behavior: 'smooth' }); scrollCount++; console.log(`第${scrollCount}次滚动`); setTimeout(startAutoScroll, config.scrollInterval); } // 初始化 setTimeout(startAutoScroll, config.scrollInterval); })();
在nodeloc.cc上的帖子使用,让chrome浏览器自动向下滑动刷时间 在nodeloc.cc上的帖子使用,让 chrome浏览器自动向下滑动刷时间 在Tampermonkey使用的代码,功能是开启后,让chrome浏览器自动向下滑动,模仿人在看帖子找一个回帖长的页面,如 2200多个回帖页 ,Tampermonkey自动刷时间开始,期间可以页面最小化后做其它事。3、循环自动滚动NodeLOC【2025年7月2日更新,添加控制面板】// ==UserScript== // @name NodeLOC // @namespace http://tampermonkey.net/ // @version 0.2 // @description 自动向下滚动页面,模拟人在浏览NodeLOC上的帖子,并增加控制面板 // @author You // @match https://nodeloc.cc/* // @grant GM_addStyle // @grant GM_getValue // @grant GM_setValue // @grant GM_registerMenuCommand // ==/UserScript== (function () { 'use strict'; // 配置参数 const config = { scrollInterval: 3000, // 滚动间隔(毫秒) scrollAmount: window.innerHeight * 1.8, // 每次滚动距离(像素) maxScrolls: 100 // 最大滚动次数 }; let scrollCount = 0; let scrollDirection = 1; // 滚动方向:1为向下,-1为向上 let isScrolling = false; // 创建控制UI function createControlUI() { // 创建控制面板元素 const controlPanel = document.createElement('div'); controlPanel.id = 'autoScrollControl'; document.body.appendChild(controlPanel); // 创建UI元素 controlPanel.innerHTML = ` <div class="control-header"> <div class="control-title">自动滚动控制</div> <button class="close-btn" id="closeControl">×</button> </div> <div class="buttons"> <button class="btn btn-start" id="startBtn">开始滚动</button> <button class="btn btn-stop" id="stopBtn">停止滚动</button> </div>`; // 添加样式 GM_addStyle(` #autoScrollControl { position: fixed; bottom: 20px; right: 20px; z-index: 9999; background: rgba(30, 30, 50, 0.9); border-radius: 10px; padding: 15px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.4); border: 1px solid #444; backdrop-filter: blur(5px); min-width: 250px; color: #fff; font-family: Arial, sans-serif; transition: transform 0.3s ease; } #autoScrollControl:hover { transform: translateY(-5px); } #autoScrollControl .control-header { display: flex; justify-content: space-between; align-items: center; margin-bottom: 15px; padding-bottom: 10px; border-bottom: 1px solid #444; } #autoScrollControl .control-title { font-size: 18px; font-weight: bold; color: #ff8a00; } #autoScrollControl .close-btn { background: none; border: none; color: #aaa; font-size: 20px; cursor: pointer; transition: color 0.3s; } #autoScrollControl .close-btn:hover { color: #fff; } #autoScrollControl .buttons { display: flex; gap: 10px; margin-top: 10px; } #autoScrollControl .btn { flex: 1; padding: 8px 15px; border: none; border-radius: 6px; font-size: 14px; font-weight: bold; cursor: pointer; transition: all 0.3s ease; } #autoScrollControl .btn-start { background: linear-gradient(to right, #22c1c3, #1a9c9e); color: white; } #autoScrollControl .btn-stop { background: linear-gradient(to right, #e52e71, #c41c5c); color: white; }`); // 获取UI元素 const startBtn = controlPanel.querySelector('#startBtn'); const stopBtn = controlPanel.querySelector('#stopBtn'); const closeBtn = controlPanel.querySelector('#closeControl'); // 按钮事件 startBtn.addEventListener('click', startAutoScroll); stopBtn.addEventListener('click', stopAutoScroll); // 关闭按钮 closeBtn.addEventListener('click', function () { controlPanel.style.display = 'none'; }); } // 开始滚动 function startAutoScroll() { if (isScrolling) return; isScrolling = true; startBtn.disabled = true; stopBtn.disabled = false; setTimeout(startAutoScrollInternal, config.scrollInterval); } function startAutoScrollInternal() { if (!isScrolling) return; if (scrollCount >= config.maxScrolls) { console.log('已达到最大滚动次数,将在45秒后反向滚动'); setTimeout(() => { scrollCount = 0; // 重置滚动计数器 scrollDirection *= -1; // 切换滚动方向 startAutoScrollInternal(); // 重新开始滚动 }, 45000); // 45秒后重启 return; } window.scrollBy({ top: config.scrollAmount * scrollDirection, left: 0, behavior: 'smooth' }); scrollCount++; console.log(`第${scrollCount}次滚动`); setTimeout(startAutoScrollInternal, config.scrollInterval); } // 停止滚动 function stopAutoScroll() { isScrolling = false; startBtn.disabled = false; stopBtn.disabled = true; } // 初始化 window.addEventListener('load', function () { createControlUI(); }); })(); 2、循环自动滚动NodeLOC【2025年6月9日更新】// ==UserScript== // @name 循环自动滚动NodeLOC // @namespace http://tampermonkey.net/ // @version 0.1 // @description 自动向下滚动页面,模拟人在浏览NodeLOC上的帖子 // @author You // @match https://nodeloc.cc/* // @grant none // ==/UserScript== (function() { 'use strict'; // 配置参数 const config = { scrollInterval: 5000, // 滚动间隔(毫秒) scrollAmount: window.innerHeight * 0.8, // 每次滚动距离(像素) maxScrolls: 60 // 最大滚动次数,10次约为30个回帖,60次约为180个回帖,找一个180个回帖以上的 }; let scrollCount = 0; let scrollDirection = 1; // 滚动方向:1为向下,-1为向上 // 开始自动滚动 function startAutoScroll() { if (scrollCount >= config.maxScrolls) { console.log('已达到最大滚动次数,将在45秒后反向滚动'); setTimeout(() => { scrollCount = 0; // 重置滚动计数器 scrollDirection *= -1; // 切换滚动方向 startAutoScroll(); // 重新开始滚动 }, 45000); // 45秒后重启 return; } window.scrollBy({ top: config.scrollAmount * scrollDirection, left: 0, behavior: 'smooth' }); scrollCount++; console.log(`第${scrollCount}次滚动`); setTimeout(startAutoScroll, config.scrollInterval); } // 初始化 setTimeout(startAutoScroll, config.scrollInterval); })();1、单向自动滚动NodeLOC【2025年6月8日】// ==UserScript== // @name 自动滚动NodeLOC // @namespace http://tampermonkey.net/ // @version 0.1 // @description 自动向下滚动页面,模拟人在浏览NodeLOC上的帖子 // @author You // @match https://nodeloc.cc/* // @grant none // ==/UserScript== (function() { 'use strict'; // 配置参数 const config = { scrollInterval: 5000, // 滚动间隔(毫秒) scrollAmount: window.innerHeight * 0.8, // 每次滚动距离(像素) maxScrolls: 200 // 最大滚动次数 }; let scrollCount = 0; // 开始自动滚动 function startAutoScroll() { if (scrollCount >= config.maxScrolls) { console.log('已达到最大滚动次数,停止自动滚动'); return; } window.scrollBy({ top: config.scrollAmount, left: 0, behavior: 'smooth' }); scrollCount++; console.log(`第${scrollCount}次滚动`); setTimeout(startAutoScroll, config.scrollInterval); } // 初始化 setTimeout(startAutoScroll, config.scrollInterval); })(); -
 移除NodeSeek推广 移除NodeSeek推广一、论坛扩展里面加入下面的代码就行了a.promotation-item:not([href*="nodeseek.com"]):not([href*="github.com"]):not([href*="nodequality.com"]) { display: none; }二、Adguard 推荐抄酒神的作业nodeseek.com###nsk-right-panel-container > div > a.promotation-item:matches-attr("href"=/^(?!^[^?#]*[nN][oO][dD][eE][sS][eE][eE][kK])(?!^[^?#]*[nN][oO][dD][eE][qQ][uU][aA][lL][iI][tT][yY]).*$/)三、油猴脚本 推荐抄酒神的作业// ==UserScript== // @name RemoveNodeSeekPromotions // @namespace http://tampermonkey.net/ // @version 1.0 // @description 移除右侧推广 // @author malibu // @match https://www.nodeseek.com/* // @grant none // @run-at document-start // ==/UserScript== (function() { 'use strict'; const removePromotionsByLinkPath = () => { const selector = '#nsk-right-panel-container a.promotation-item'; const adLinks = document.querySelectorAll(selector); if (adLinks.length === 0) { return; } adLinks.forEach(link => { if (link.style.display === 'none') { return; } const href = link.getAttribute('href'); if (!href || href.startsWith('javascript:')) { return; } try { const linkUrl = new URL(href, location.origin); const linkPart = (linkUrl.origin + linkUrl.pathname).toLowerCase(); const shouldKeep = linkPart.includes('nodeseek') || linkPart.includes('nodequality'); if (!shouldKeep) { link.style.setProperty('display', 'none', 'important'); } } catch (e) { } }); }; const observer = new MutationObserver(removePromotionsByLinkPath); observer.observe(document.documentElement, { childList: true, subtree: true }); })();
移除NodeSeek推广 移除NodeSeek推广一、论坛扩展里面加入下面的代码就行了a.promotation-item:not([href*="nodeseek.com"]):not([href*="github.com"]):not([href*="nodequality.com"]) { display: none; }二、Adguard 推荐抄酒神的作业nodeseek.com###nsk-right-panel-container > div > a.promotation-item:matches-attr("href"=/^(?!^[^?#]*[nN][oO][dD][eE][sS][eE][eE][kK])(?!^[^?#]*[nN][oO][dD][eE][qQ][uU][aA][lL][iI][tT][yY]).*$/)三、油猴脚本 推荐抄酒神的作业// ==UserScript== // @name RemoveNodeSeekPromotions // @namespace http://tampermonkey.net/ // @version 1.0 // @description 移除右侧推广 // @author malibu // @match https://www.nodeseek.com/* // @grant none // @run-at document-start // ==/UserScript== (function() { 'use strict'; const removePromotionsByLinkPath = () => { const selector = '#nsk-right-panel-container a.promotation-item'; const adLinks = document.querySelectorAll(selector); if (adLinks.length === 0) { return; } adLinks.forEach(link => { if (link.style.display === 'none') { return; } const href = link.getAttribute('href'); if (!href || href.startsWith('javascript:')) { return; } try { const linkUrl = new URL(href, location.origin); const linkPart = (linkUrl.origin + linkUrl.pathname).toLowerCase(); const shouldKeep = linkPart.includes('nodeseek') || linkPart.includes('nodequality'); if (!shouldKeep) { link.style.setProperty('display', 'none', 'important'); } } catch (e) { } }); }; const observer = new MutationObserver(removePromotionsByLinkPath); observer.observe(document.documentElement, { childList: true, subtree: true }); })(); -
 ★★★用更轻量的 Caddy + PHP 快速部署 动、静态网站 ★★★用更轻量的 Caddy + PHP 快速部署 动、静态网站 Caddy 是一个现代、高性能、自动 HTTPS 的 Web 服务器,比 Nginx 更简单,特别适合快速部署 PHP 网站。这是一个一步到位的自动化脚本,包括:安装 Caddy(来自官方仓库)安装 PHP-FPM 及扩展创建网站目录配置 Caddy 支持 PHP可自动启用 HTTPS(如果绑定域名){dotted startColor="#ff6c6c" endColor="#1989fa"/}一、在 Debian 11 上用 Caddy + PHP 快速部署动态 PHP 或静态html网站1、更新系统sudo apt update && sudo apt upgrade -y2、安装 PHP 和常用扩展sudo apt install -y php php-fpm php-mysql php-cli php-curl php-gd php-mbstring php-xml php-zip unzip{dotted startColor="#ff6c6c" endColor="#1989fa"/}3、安装 Caddya、必要的软件包1sudo apt install -y debian-keyring debian-archive-keyring curl必要的软件包2sudo apt install -y debian-keyring debian-archive-keyring apt-transport-httpsb、Caddy的安全密钥curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpgc、下载 Caddy密钥文件curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.listd、更新软件包列表sudo apt updatee、升级或安装Caddy2sudo apt install -y caddy{dotted startColor="#ff6c6c" endColor="#1989fa"/}4、创建网站目录,并上传静态html或动态php文件【网站文件在 home/html/web/】网站1sudo mkdir -p /home/html/web/web1 sudo chown -R www-data:www-data /home/html/web/web1 sudo chmod -R 755 /home/html/web/web1网站2sudo mkdir -p /home/html/web/web2 sudo chown -R www-data:www-data /home/html/web/web2 sudo chmod -R 755 /home/html/web/web2网站3sudo mkdir -p /home/html/web/web3 sudo chown -R www-data:www-data /home/html/web/web3 sudo chmod -R 755 /home/html/web/web3网站4sudo mkdir -p /home/html/web/web4 sudo chown -R www-data:www-data /home/html/web/web4 sudo chmod -R 755 /home/html/web/web4网站5sudo mkdir -p /home/html/web/web5 sudo chown -R www-data:www-data /home/html/web/web5 sudo chmod -R 755 /home/html/web/web5网站6sudo mkdir -p /home/html/web/web6 sudo chown -R www-data:www-data /home/html/web/web6 sudo chmod -R 755 /home/html/web/web6可以类似的创建更多网站5、配置 Caddy 支持 PHP【以两个网站为例,多个网站类似配置,可以不开cf小黃云】example1.com { root * /home/html/web/web1 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example2.com { root * /home/html/web/web2 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example3.com { reverse_proxy 127.0.0.1:8880 #反代,这里输入你想反代的服务器IP和端口 encode gzip } example4.com { redir https://naiyous.com{uri} #重定向,这里输入你想设置的重定向 }6、启动并启用 php*-fpm和Caddy,并设置开机自启【后面7、8不用】sudo systemctl enable php*-fpm sudo systemctl restart php*-fpm sudo systemctl enable caddy sudo systemctl restart caddy7、开机自启systemctl enable caddy重启Caddy2systemctl restart caddy8、停止Caddy2systemctl stop caddy{dotted startColor="#f70808" endColor="#f818fb"/}二、【不用数据库可不安装,比如 WordPress、Typecho要用到】Debian 11 默认的软件源中没有 mysql-server 包,或者没有启用适当的源。Debian 通常推荐使用 MariaDB 替代 MySQLA、使用 MariaDB(兼容 MySQL) 1、 升级等sudo apt update sudo apt install -y mariadb-server sudo systemctl enable mariadb sudo systemctl start mariadb设置 root 密码【一定要修改默认的rootpass123为强密码,至少18位英文、数字加字符】sudo mysql -e "ALTER USER 'root'@'localhost' IDENTIFIED BY 'rootpass123'; FLUSH PRIVILEGES;"2、登录 MariaDB:sudo mysql -u root -p # 然后输入密码:rootpass1233、创建数据库:CREATE DATABASE mydb DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;你也可以:CREATE DATABASE mysite;4、给 root 用户授权(MariaDB 默认 root 用户已拥有所有权限)CREATE USER 'myuser'@'localhost' IDENTIFIED BY 'mypassword'; GRANT ALL PRIVILEGES ON mydb.* TO 'myuser'@'localhost'; FLUSH PRIVILEGES;5、示例配置(适用于 WordPress/phpMyAdmin 等)配置项 值数据库名 mydb数据库用户名 root(或 myuser)数据库密码 rootpass123(或 mypassword)数据库主机 localhost6、如何在安装程序中填写(例如 WordPress/phpMyAdmin),安装时根据提示进行数据库主机:localhost表前缀:wp_ (或保留默认)数据库用户名: root 数据库名: mydb 数据库密码: rootpass123 B、Oracle 官方源安装了 MySQL Server 8.0 ,和上面的MariaDB(兼容 MySQL)一样1、升级等sudo apt update sudo apt install -y wget lsb-release gnupg2、下载官方源配置包# 下载官方源配置包 wget https://dev.mysql.com/get/mysql-apt-config_0.8.29-1_all.deb3、安装该配置包【安装过程中要设置的 root 密码,记好,后面用到】# 安装该配置包 sudo dpkg -i mysql-apt-config_0.8.29-1_all.deb4、在弹出的菜单中,默认选中 MySQL 8.0,按回车确认5、再更新软件源# 再更新软件源 sudo apt update6、安装 MySQL Server# 安装 MySQL Server sudo apt install -y mysql-server7、登录 MySQL,然后输入你在安装时设置的 root 密码。sudo mysql -u root -p8、创建数据库,mydb 是你的网站或程序要使用的数据库名,可以根据需要修改。CREATE DATABASE mydb DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;9、创建独立的数据库用户并授权CREATE USER 'myuser'@'localhost' IDENTIFIED BY 'mypassword'; GRANT ALL PRIVILEGES ON mydb.* TO 'myuser'@'localhost'; FLUSH PRIVILEGES;myuser 是你新建的数据库用户名mypassword 是你设置的密码localhost 表示只允许本地连接数据库10、(可选):查看创建情况SHOW DATABASES; SELECT user, host FROM mysql.user; SHOW GRANTS FOR 'myuser'@'localhost';数据库名 mydb数据库用户名 myuser密码 mypassword主机 localhost11、退出命令,随便一个都行exit; #退出quit; #退出{dotted startColor="#ff6c6c" endColor="#1989fa"/}一键部署脚本(保存为 setup_caddy_php.sh)#!/bin/bash set -e green() { echo -e "\033[32m$1\033[0m"; } green "▶ 更新系统..." sudo apt update && sudo apt upgrade -y green "▶ 安装 PHP 和常用扩展..." sudo apt install -y php php-fpm php-mysql php-cli php-curl php-gd php-mbstring php-xml php-zip unzip green "▶ 安装 Caddy..." sudo apt install -y debian-keyring debian-archive-keyring curl curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list sudo apt update sudo apt install -y caddy green "▶ 创建网站目录..." sudo mkdir -p /var/www/html/mysite sudo chown -R www-data:www-data /var/www/html/mysite green "▶ 写入 PHP 测试页..." cat <<EOF | sudo tee /var/www/html/mysite/index.php <?php phpinfo(); ?> EOF green "▶ 配置 Caddy 支持 PHP..." cat <<EOF | sudo tee /etc/caddy/Caddyfile :80 { root * /var/www/html/mysite php_fastcgi unix//run/php/php-fpm.sock file_server } EOF green "▶ 启动并启用 Caddy..." sudo systemctl enable php*-fpm sudo systemctl restart php*-fpm sudo systemctl restart caddy green "✅ 成功部署!请访问 http://你的-VPS-IP 查看 PHP 测试页。"二、使用方法步骤 1:上传并运行脚本nano setup_caddy_php.sh # 粘贴脚本内容 chmod +x setup_caddy_php.sh ./setup_caddy_php.sh或一键命令bash <(curl -fsSL https://raw.githubusercontent.com/wszx123/gongjuxiang/refs/heads/main/setup_caddy_php.sh)或bash <(wget -qO- https://raw.githubusercontent.com/wszx123/gongjuxiang/refs/heads/main/setup_caddy_php.sh)三、使用域名 + 自动 HTTPS(可选)如果你有域名(如 example.com)指向 VPS:编辑 /etc/caddy/Caddyfile 为:example.com { root * /var/www/html/mysite php_fastcgi unix//run/php/php-fpm.sock file_server }重启caddysudo systemctl reload caddyCaddy 会自动申请并配置 Let's Encrypt 证书(HTTPS)。四、总结组件说明Caddy替代 Nginx,自动 HTTPS,配置更简单PHP-FPM处理 PHP 动态请求运行目录/var/www/html/mysite/配置文件/etc/caddy/Caddyfile
★★★用更轻量的 Caddy + PHP 快速部署 动、静态网站 ★★★用更轻量的 Caddy + PHP 快速部署 动、静态网站 Caddy 是一个现代、高性能、自动 HTTPS 的 Web 服务器,比 Nginx 更简单,特别适合快速部署 PHP 网站。这是一个一步到位的自动化脚本,包括:安装 Caddy(来自官方仓库)安装 PHP-FPM 及扩展创建网站目录配置 Caddy 支持 PHP可自动启用 HTTPS(如果绑定域名){dotted startColor="#ff6c6c" endColor="#1989fa"/}一、在 Debian 11 上用 Caddy + PHP 快速部署动态 PHP 或静态html网站1、更新系统sudo apt update && sudo apt upgrade -y2、安装 PHP 和常用扩展sudo apt install -y php php-fpm php-mysql php-cli php-curl php-gd php-mbstring php-xml php-zip unzip{dotted startColor="#ff6c6c" endColor="#1989fa"/}3、安装 Caddya、必要的软件包1sudo apt install -y debian-keyring debian-archive-keyring curl必要的软件包2sudo apt install -y debian-keyring debian-archive-keyring apt-transport-httpsb、Caddy的安全密钥curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpgc、下载 Caddy密钥文件curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.listd、更新软件包列表sudo apt updatee、升级或安装Caddy2sudo apt install -y caddy{dotted startColor="#ff6c6c" endColor="#1989fa"/}4、创建网站目录,并上传静态html或动态php文件【网站文件在 home/html/web/】网站1sudo mkdir -p /home/html/web/web1 sudo chown -R www-data:www-data /home/html/web/web1 sudo chmod -R 755 /home/html/web/web1网站2sudo mkdir -p /home/html/web/web2 sudo chown -R www-data:www-data /home/html/web/web2 sudo chmod -R 755 /home/html/web/web2网站3sudo mkdir -p /home/html/web/web3 sudo chown -R www-data:www-data /home/html/web/web3 sudo chmod -R 755 /home/html/web/web3网站4sudo mkdir -p /home/html/web/web4 sudo chown -R www-data:www-data /home/html/web/web4 sudo chmod -R 755 /home/html/web/web4网站5sudo mkdir -p /home/html/web/web5 sudo chown -R www-data:www-data /home/html/web/web5 sudo chmod -R 755 /home/html/web/web5网站6sudo mkdir -p /home/html/web/web6 sudo chown -R www-data:www-data /home/html/web/web6 sudo chmod -R 755 /home/html/web/web6可以类似的创建更多网站5、配置 Caddy 支持 PHP【以两个网站为例,多个网站类似配置,可以不开cf小黃云】example1.com { root * /home/html/web/web1 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example2.com { root * /home/html/web/web2 #安装路径,备注什么网站 php_fastcgi unix//run/php/php-fpm.sock file_server } example3.com { reverse_proxy 127.0.0.1:8880 #反代,这里输入你想反代的服务器IP和端口 encode gzip } example4.com { redir https://naiyous.com{uri} #重定向,这里输入你想设置的重定向 }6、启动并启用 php*-fpm和Caddy,并设置开机自启【后面7、8不用】sudo systemctl enable php*-fpm sudo systemctl restart php*-fpm sudo systemctl enable caddy sudo systemctl restart caddy7、开机自启systemctl enable caddy重启Caddy2systemctl restart caddy8、停止Caddy2systemctl stop caddy{dotted startColor="#f70808" endColor="#f818fb"/}二、【不用数据库可不安装,比如 WordPress、Typecho要用到】Debian 11 默认的软件源中没有 mysql-server 包,或者没有启用适当的源。Debian 通常推荐使用 MariaDB 替代 MySQLA、使用 MariaDB(兼容 MySQL) 1、 升级等sudo apt update sudo apt install -y mariadb-server sudo systemctl enable mariadb sudo systemctl start mariadb设置 root 密码【一定要修改默认的rootpass123为强密码,至少18位英文、数字加字符】sudo mysql -e "ALTER USER 'root'@'localhost' IDENTIFIED BY 'rootpass123'; FLUSH PRIVILEGES;"2、登录 MariaDB:sudo mysql -u root -p # 然后输入密码:rootpass1233、创建数据库:CREATE DATABASE mydb DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;你也可以:CREATE DATABASE mysite;4、给 root 用户授权(MariaDB 默认 root 用户已拥有所有权限)CREATE USER 'myuser'@'localhost' IDENTIFIED BY 'mypassword'; GRANT ALL PRIVILEGES ON mydb.* TO 'myuser'@'localhost'; FLUSH PRIVILEGES;5、示例配置(适用于 WordPress/phpMyAdmin 等)配置项 值数据库名 mydb数据库用户名 root(或 myuser)数据库密码 rootpass123(或 mypassword)数据库主机 localhost6、如何在安装程序中填写(例如 WordPress/phpMyAdmin),安装时根据提示进行数据库主机:localhost表前缀:wp_ (或保留默认)数据库用户名: root 数据库名: mydb 数据库密码: rootpass123 B、Oracle 官方源安装了 MySQL Server 8.0 ,和上面的MariaDB(兼容 MySQL)一样1、升级等sudo apt update sudo apt install -y wget lsb-release gnupg2、下载官方源配置包# 下载官方源配置包 wget https://dev.mysql.com/get/mysql-apt-config_0.8.29-1_all.deb3、安装该配置包【安装过程中要设置的 root 密码,记好,后面用到】# 安装该配置包 sudo dpkg -i mysql-apt-config_0.8.29-1_all.deb4、在弹出的菜单中,默认选中 MySQL 8.0,按回车确认5、再更新软件源# 再更新软件源 sudo apt update6、安装 MySQL Server# 安装 MySQL Server sudo apt install -y mysql-server7、登录 MySQL,然后输入你在安装时设置的 root 密码。sudo mysql -u root -p8、创建数据库,mydb 是你的网站或程序要使用的数据库名,可以根据需要修改。CREATE DATABASE mydb DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;9、创建独立的数据库用户并授权CREATE USER 'myuser'@'localhost' IDENTIFIED BY 'mypassword'; GRANT ALL PRIVILEGES ON mydb.* TO 'myuser'@'localhost'; FLUSH PRIVILEGES;myuser 是你新建的数据库用户名mypassword 是你设置的密码localhost 表示只允许本地连接数据库10、(可选):查看创建情况SHOW DATABASES; SELECT user, host FROM mysql.user; SHOW GRANTS FOR 'myuser'@'localhost';数据库名 mydb数据库用户名 myuser密码 mypassword主机 localhost11、退出命令,随便一个都行exit; #退出quit; #退出{dotted startColor="#ff6c6c" endColor="#1989fa"/}一键部署脚本(保存为 setup_caddy_php.sh)#!/bin/bash set -e green() { echo -e "\033[32m$1\033[0m"; } green "▶ 更新系统..." sudo apt update && sudo apt upgrade -y green "▶ 安装 PHP 和常用扩展..." sudo apt install -y php php-fpm php-mysql php-cli php-curl php-gd php-mbstring php-xml php-zip unzip green "▶ 安装 Caddy..." sudo apt install -y debian-keyring debian-archive-keyring curl curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list sudo apt update sudo apt install -y caddy green "▶ 创建网站目录..." sudo mkdir -p /var/www/html/mysite sudo chown -R www-data:www-data /var/www/html/mysite green "▶ 写入 PHP 测试页..." cat <<EOF | sudo tee /var/www/html/mysite/index.php <?php phpinfo(); ?> EOF green "▶ 配置 Caddy 支持 PHP..." cat <<EOF | sudo tee /etc/caddy/Caddyfile :80 { root * /var/www/html/mysite php_fastcgi unix//run/php/php-fpm.sock file_server } EOF green "▶ 启动并启用 Caddy..." sudo systemctl enable php*-fpm sudo systemctl restart php*-fpm sudo systemctl restart caddy green "✅ 成功部署!请访问 http://你的-VPS-IP 查看 PHP 测试页。"二、使用方法步骤 1:上传并运行脚本nano setup_caddy_php.sh # 粘贴脚本内容 chmod +x setup_caddy_php.sh ./setup_caddy_php.sh或一键命令bash <(curl -fsSL https://raw.githubusercontent.com/wszx123/gongjuxiang/refs/heads/main/setup_caddy_php.sh)或bash <(wget -qO- https://raw.githubusercontent.com/wszx123/gongjuxiang/refs/heads/main/setup_caddy_php.sh)三、使用域名 + 自动 HTTPS(可选)如果你有域名(如 example.com)指向 VPS:编辑 /etc/caddy/Caddyfile 为:example.com { root * /var/www/html/mysite php_fastcgi unix//run/php/php-fpm.sock file_server }重启caddysudo systemctl reload caddyCaddy 会自动申请并配置 Let's Encrypt 证书(HTTPS)。四、总结组件说明Caddy替代 Nginx,自动 HTTPS,配置更简单PHP-FPM处理 PHP 动态请求运行目录/var/www/html/mysite/配置文件/etc/caddy/Caddyfile -
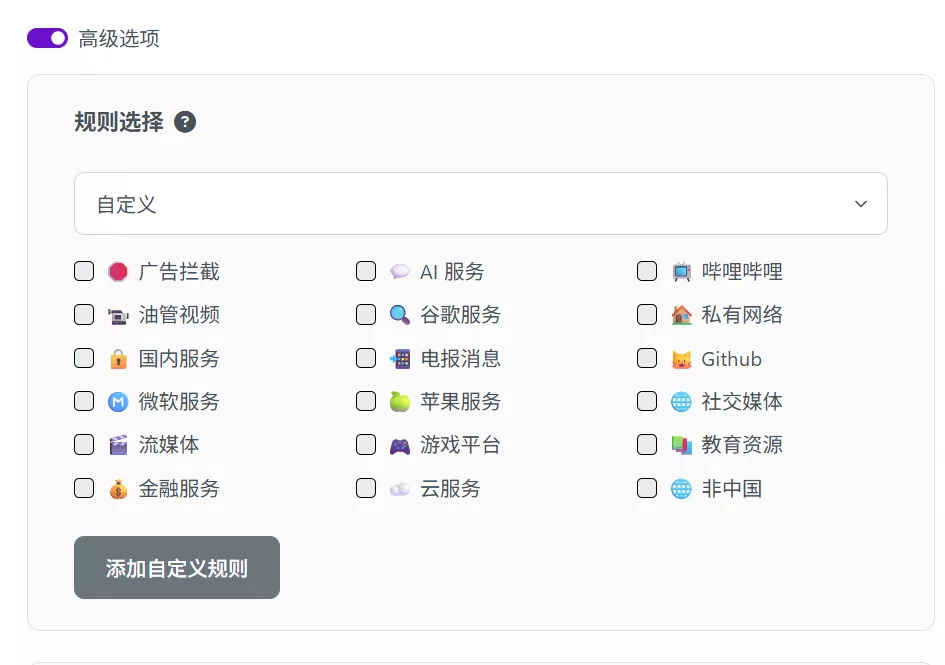
 cf 部署 订阅转换工具 部署 订阅 转换工具 github项目 一、🚀 快速开始Fork本项目,点击上方Deploy to Cloudflare按钮在导入储存库栏选择你的仓库(你需要绑定Github账户)更改部署命令如下,选择保存并部署即可使用【构建命令,必须】npm run deploy二、功能特点1、支持协议:ShadowSocksVMessVLESSHysteria2TrojanTUIC2、核心功能支持导入 Base64 的 http/https 订阅链接以及多种协议的分享URL纯JavaScript + Cloudflare Worker实现,一键部署,开箱即用支持固定/随机短链接生成(基于 KV)浅色/深色主题切换灵活的 API,支持脚本化操作中文,英语,波斯语三语言支持3、客户端支持Sing-BoxClashXray/V2Ray4、Web 界面特性用户友好的操作界面提供多种预定义规则集可自建关于 geo-site、geo-ip、ip-cidr 和 domain-suffix 的自定义策略组主要端点/singbox - 生成 Sing-Box 配置/clash - 生成 Clash 配置/xray - 生成 Xray 配置/shorten - 生成短链接
cf 部署 订阅转换工具 部署 订阅 转换工具 github项目 一、🚀 快速开始Fork本项目,点击上方Deploy to Cloudflare按钮在导入储存库栏选择你的仓库(你需要绑定Github账户)更改部署命令如下,选择保存并部署即可使用【构建命令,必须】npm run deploy二、功能特点1、支持协议:ShadowSocksVMessVLESSHysteria2TrojanTUIC2、核心功能支持导入 Base64 的 http/https 订阅链接以及多种协议的分享URL纯JavaScript + Cloudflare Worker实现,一键部署,开箱即用支持固定/随机短链接生成(基于 KV)浅色/深色主题切换灵活的 API,支持脚本化操作中文,英语,波斯语三语言支持3、客户端支持Sing-BoxClashXray/V2Ray4、Web 界面特性用户友好的操作界面提供多种预定义规则集可自建关于 geo-site、geo-ip、ip-cidr 和 domain-suffix 的自定义策略组主要端点/singbox - 生成 Sing-Box 配置/clash - 生成 Clash 配置/xray - 生成 Xray 配置/shorten - 生成短链接