搜索到
10
篇与
的结果
-
![用 Cloudflare Workers 来实现必应每日壁纸 API]() 用 Cloudflare Workers 来实现必应每日壁纸 API 用 Cloudflare Workers 来实现必应每日壁纸 API 一、CF-Workers-BingDaily 一个基于 Cloudflare Workers 的轻量级必应每日一图重定向服务。 github项目 通过调用必应官方接口,自动获取当天高清壁纸,并将访问请求重定向到图片源地址。部署简单,无需服务器,免费且响应迅速,支持自定义域名。 二、功能特点 自动获取必应每日高清壁纸通过 HTTP 302 重定向直链图片,节省带宽基于 Cloudflare Workers,无服务器部署免费且全球加速,访问快速稳定适合个人博客、网站背景或壁纸工具使用 三、快速开始 登录 Cloudflare,创建一个 Workers 项目将 worker.js 代码替换为本项目提供的脚本保存并部署,即可访问自动跳转的必应每日一图export default { async fetch(request) { // 获取 Bing 壁纸 JSON 数据 const res = await fetch('https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1'); const data = await res.json(); // 构造图片地址 const imageBase = data.images[0].urlbase; const imageUrl = `https://www.bing.com${imageBase}_1920x1080.jpg`; // 返回 302 重定向到原图 return Response.redirect(imageUrl, 302); } }
用 Cloudflare Workers 来实现必应每日壁纸 API 用 Cloudflare Workers 来实现必应每日壁纸 API 一、CF-Workers-BingDaily 一个基于 Cloudflare Workers 的轻量级必应每日一图重定向服务。 github项目 通过调用必应官方接口,自动获取当天高清壁纸,并将访问请求重定向到图片源地址。部署简单,无需服务器,免费且响应迅速,支持自定义域名。 二、功能特点 自动获取必应每日高清壁纸通过 HTTP 302 重定向直链图片,节省带宽基于 Cloudflare Workers,无服务器部署免费且全球加速,访问快速稳定适合个人博客、网站背景或壁纸工具使用 三、快速开始 登录 Cloudflare,创建一个 Workers 项目将 worker.js 代码替换为本项目提供的脚本保存并部署,即可访问自动跳转的必应每日一图export default { async fetch(request) { // 获取 Bing 壁纸 JSON 数据 const res = await fetch('https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1'); const data = await res.json(); // 构造图片地址 const imageBase = data.images[0].urlbase; const imageUrl = `https://www.bing.com${imageBase}_1920x1080.jpg`; // 返回 302 重定向到原图 return Response.redirect(imageUrl, 302); } } -
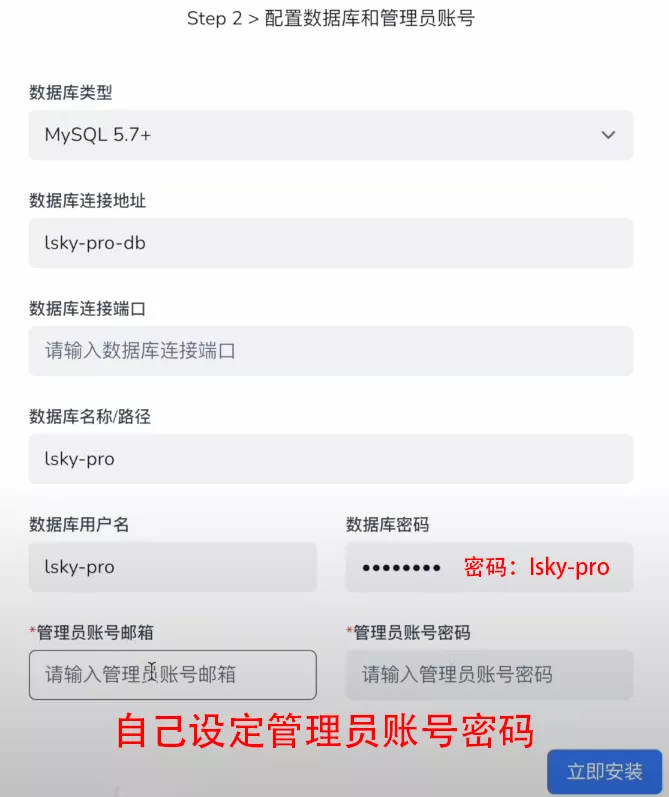
![用docker-compose 搭建 兰空图床【补充serv00空间创建方法】]() 用docker-compose 搭建 兰空图床【补充serv00空间创建方法】 用docker-compose 搭建 兰空图床 一、docker安装curl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、在VPS 输入命令创建目录mkdir -p /home/html/lsky-pro三、进入目录cd /home/html/lsky-pro四、创建配置文件touch docker-compose.yml配置文件中输入【端口 7791 可以根据需要修改,其它地方也可以相应修改。其中 lsky-pro-db 和 lsky-pro 在安装填写时用】:version: '3' services: lsky-pro: container_name: lsky-pro image: dko0/lsky-pro restart: always volumes: - /home/html/lsky-pro/lsky-pro-data:/var/www/html #映射到本地 ports: - 7791:80 environment: - MYSQL_HOST=mysql - MYSQL_DATABASE=lsky-pro - MYSQL_USER=lsky-pro - MYSQL_PASSWORD=lsky-pro mysql: image: mysql:8.1.0 container_name: lsky-pro-db restart: always environment: - MYSQL_DATABASE=lsky-pro - MYSQL_USER=lsky-pro - MYSQL_PASSWORD=lsky-pro - MYSQL_ROOT_PASSWORD=lsky-pro volumes: - /home/html/lsky-pro/db:/var/lib/mysql五、最后,安装即可docker compose up -d六、打开 http://ip:7791 配置 完成{dotted startColor="#ff6c6c" endColor="#1989fa"/}Serv00搭建Lsky(兰空图床) 本文参考: 摆烂随记 1、准备工作 域名 、 创建数据库 和 Lsky-pro压缩包 github项目 2、上传压缩包 到 目录 domains/域名/public_html/ 3、进行解压4、在目录 domains/域名/public_html/ 下新建一个 .htaccess 文件,输入以下内容RewriteEngine On RewriteCond %{REQUEST_URI} !^/public/ RewriteRule ^(.*)$ /public/$1 [L]5、打开网站,自行设置内容,进入面板6、通过 web-dav 或 s3 等给兰空图床扩容
用docker-compose 搭建 兰空图床【补充serv00空间创建方法】 用docker-compose 搭建 兰空图床 一、docker安装curl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、在VPS 输入命令创建目录mkdir -p /home/html/lsky-pro三、进入目录cd /home/html/lsky-pro四、创建配置文件touch docker-compose.yml配置文件中输入【端口 7791 可以根据需要修改,其它地方也可以相应修改。其中 lsky-pro-db 和 lsky-pro 在安装填写时用】:version: '3' services: lsky-pro: container_name: lsky-pro image: dko0/lsky-pro restart: always volumes: - /home/html/lsky-pro/lsky-pro-data:/var/www/html #映射到本地 ports: - 7791:80 environment: - MYSQL_HOST=mysql - MYSQL_DATABASE=lsky-pro - MYSQL_USER=lsky-pro - MYSQL_PASSWORD=lsky-pro mysql: image: mysql:8.1.0 container_name: lsky-pro-db restart: always environment: - MYSQL_DATABASE=lsky-pro - MYSQL_USER=lsky-pro - MYSQL_PASSWORD=lsky-pro - MYSQL_ROOT_PASSWORD=lsky-pro volumes: - /home/html/lsky-pro/db:/var/lib/mysql五、最后,安装即可docker compose up -d六、打开 http://ip:7791 配置 完成{dotted startColor="#ff6c6c" endColor="#1989fa"/}Serv00搭建Lsky(兰空图床) 本文参考: 摆烂随记 1、准备工作 域名 、 创建数据库 和 Lsky-pro压缩包 github项目 2、上传压缩包 到 目录 domains/域名/public_html/ 3、进行解压4、在目录 domains/域名/public_html/ 下新建一个 .htaccess 文件,输入以下内容RewriteEngine On RewriteCond %{REQUEST_URI} !^/public/ RewriteRule ^(.*)$ /public/$1 [L]5、打开网站,自行设置内容,进入面板6、通过 web-dav 或 s3 等给兰空图床扩容 -
![docker搭建 简单图床 easyImage2.0]() docker搭建 简单图床 easyImage2.0 docker搭建 简单图床 easyImage2.0一、提前安装好docker和docker-composecurl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、创建好放置文件夹,一般是: /home/html/easyimage 并进入文件夹cd /home/html/easyimage三、在文件夹下创建好文件 docker-compose.yml 文件,粘贴以下文档,85端口修改为自己的version: '3' services: # easyimage2.0 easyimage: image: ddsderek/easyimage:latest container_name: easyimage restart: unless-stopped ports: - '85:80' volumes: - '/opt/docker/data/easyimage/config:/app/web/config' - '/opt/docker/data/easyimage/i:/app/web/i' environment: - TZ=Asia/Shanghai - PUID=1000 - PGID=1000 - DEBUG=false四、启动docker,根据提示设置,完成即可。docker-compose up -d # 启动命令五、推荐设置1、设置 - 上传设置 - 将上传图片转换格式 webp,图片更小加快显示2、设置 - 上传设置 - 将上传文件的命名方式最好设置为唯一的MD53、设置 - 图床安全 - 登录上传,仅供自己使用,需要登录才能够上传4、设置 - 图床安全 - 游客上传限制。其它根据自己的需要设置。
docker搭建 简单图床 easyImage2.0 docker搭建 简单图床 easyImage2.0一、提前安装好docker和docker-composecurl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、创建好放置文件夹,一般是: /home/html/easyimage 并进入文件夹cd /home/html/easyimage三、在文件夹下创建好文件 docker-compose.yml 文件,粘贴以下文档,85端口修改为自己的version: '3' services: # easyimage2.0 easyimage: image: ddsderek/easyimage:latest container_name: easyimage restart: unless-stopped ports: - '85:80' volumes: - '/opt/docker/data/easyimage/config:/app/web/config' - '/opt/docker/data/easyimage/i:/app/web/i' environment: - TZ=Asia/Shanghai - PUID=1000 - PGID=1000 - DEBUG=false四、启动docker,根据提示设置,完成即可。docker-compose up -d # 启动命令五、推荐设置1、设置 - 上传设置 - 将上传图片转换格式 webp,图片更小加快显示2、设置 - 上传设置 - 将上传文件的命名方式最好设置为唯一的MD53、设置 - 图床安全 - 登录上传,仅供自己使用,需要登录才能够上传4、设置 - 图床安全 - 游客上传限制。其它根据自己的需要设置。 -
![html实用图片代码]() html实用图片代码 实用图片代码1<img src="data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><circle cx='50' cy='50' r='45' fill='lightyellow'/><text x='50%' y='50%' font-size='50' text-anchor='middle' alignment-baseline='middle'>🌻</text></svg>" alt="向日葵图案">说明circle 元素用于绘制一个圆形背景,设置在 SVG 的中心位置。cx='50' 和 cy='50' 表示圆心在 (50, 50) 的位置。r='45' 表示圆的半径为 45。fill='lightyellow' 设置圆形的填充色为浅黄色。text 元素用于显示向日葵表情符号,并调整其位置和大小。x='50%' 和 y='50%' 将表情符号放置在圆形的中心。text-anchor='middle' 和 alignment-baseline='middle' 用于确保文本在中心对齐。这样,图片将显示一个浅黄色背景的向日葵表情符号。实用图片代码2data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2280%22>💠</text></svg>
html实用图片代码 实用图片代码1<img src="data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><circle cx='50' cy='50' r='45' fill='lightyellow'/><text x='50%' y='50%' font-size='50' text-anchor='middle' alignment-baseline='middle'>🌻</text></svg>" alt="向日葵图案">说明circle 元素用于绘制一个圆形背景,设置在 SVG 的中心位置。cx='50' 和 cy='50' 表示圆心在 (50, 50) 的位置。r='45' 表示圆的半径为 45。fill='lightyellow' 设置圆形的填充色为浅黄色。text 元素用于显示向日葵表情符号,并调整其位置和大小。x='50%' 和 y='50%' 将表情符号放置在圆形的中心。text-anchor='middle' 和 alignment-baseline='middle' 用于确保文本在中心对齐。这样,图片将显示一个浅黄色背景的向日葵表情符号。实用图片代码2data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2280%22>💠</text></svg> -
![精美的手机壁纸4]()