搜索到
6
篇与
的结果
-
![Claw Cloud 免费容器平台部署哪吒面板教程]() Claw Cloud 免费容器平台部署哪吒面板教程 Claw Cloud 免费容器平台部署哪吒面板教程本文转载自: tweek资源 🚀 Claw Cloud 免费容器平台部署哪吒面板完整教程(首月送 $5,无需信用卡)想找一个免费的容器平台搭建服务监控系统?今天就带大家上手 Claw Cloud,无需信用卡,注册即送 $5 免费额度,如果你的 GitHub 已有 180 天,还能解锁每月 $5 的续命额度!本文将手把手教你如何用 Claw Cloud 快速部署哪吒探针(Nezha),配置持久化存储、自定义域名和 gRPC 反代。一、🛠 部署哪吒面板【大约合计:3刀/月,免费还剩2刀】哪吒项目地址:GitHub: https://github.com/nezhahq/nezha镜像名称:ghcr.io/nezhahq/nezha:v1.12.0或ghcr.io/nezhahq/nezha:v1.13.0二、创建容器步骤【 0.1c 128 3g,计费:0.03刀/天,现正在用 ;0.2c 512 2g,计费:0.06刀/天;0.2c 256M 2g,计费:0.07刀/天】:登录 Claw 控制台进入 App Launchpad > Create App填写 App 信息,选择镜像【最新版】:ghcr.io/nezhahq/nezha:v1.13.0添加持久化存储2G【小鸡多最好加到3-4G或更大】:Local Storage 路径填:/dashboard/data设置自定义域名 【提醒:Network中,端口是8008】 :nz.656500.xyz启动部署,等状态为 Running 即可。三、配置反向代理容器(容器 2)【0.1c 64M,计费:0.01刀/天;0.1c 128M,计费:0.02刀/天】镜像名称:nginx设置自定义域名 【特别提醒:Network中的产,端口是80,链接的前缀是grpcs://】 :nz1.656500.xyz添加 ConfigMap 配置:配置路径:/etc/nginx/conf.d/default.conf配置内容 (注意替换服务地址两处,前面这里有端口8008,后面没有端口8008) :upstream dashboard { server nezha.ns-imc7mqm6.svc.cluster.local:8008; keepalive 512; } server { listen 80 http2; server_name nezha.ns-imc7mqm6.svc.cluster.local; underscores_in_headers on; location ^~ /proto.NezhaService/ { grpc_set_header Host $host; grpc_set_header nz-realip $remote_addr; grpc_read_timeout 600s; grpc_send_timeout 600s; grpc_socket_keepalive on; client_max_body_size 10m; grpc_buffer_size 4m; grpc_pass grpc://dashboard; } }替换说明: 将上面出现的:nezha.ns-imc7mqm6.svc.cluster.local替换为你第一个容器的内网地址(在容器 Network 面板查看)。🌍 域名配置说明nz.656500.xyz:绑定哪吒面板容器nz1.656500.xyz:绑定 nginx 容器作为反代你需要在你的 DNS 服务商处设置好对应 A/CNAME 记录。📡 Agent 对接地址创建好后,哪吒客户端 Agent 的对接地址如下:nz1.656500.xyz:80登录你的哪吒面板后台 → 添加 Agent 时填这个地址即可完成对接。📌 推荐理由:0 成本入门,部署简单适合搭建轻量服务监控自定义域名 + 持久存储不需要信用卡,GitHub 老用户还能长久续命
Claw Cloud 免费容器平台部署哪吒面板教程 Claw Cloud 免费容器平台部署哪吒面板教程本文转载自: tweek资源 🚀 Claw Cloud 免费容器平台部署哪吒面板完整教程(首月送 $5,无需信用卡)想找一个免费的容器平台搭建服务监控系统?今天就带大家上手 Claw Cloud,无需信用卡,注册即送 $5 免费额度,如果你的 GitHub 已有 180 天,还能解锁每月 $5 的续命额度!本文将手把手教你如何用 Claw Cloud 快速部署哪吒探针(Nezha),配置持久化存储、自定义域名和 gRPC 反代。一、🛠 部署哪吒面板【大约合计:3刀/月,免费还剩2刀】哪吒项目地址:GitHub: https://github.com/nezhahq/nezha镜像名称:ghcr.io/nezhahq/nezha:v1.12.0或ghcr.io/nezhahq/nezha:v1.13.0二、创建容器步骤【 0.1c 128 3g,计费:0.03刀/天,现正在用 ;0.2c 512 2g,计费:0.06刀/天;0.2c 256M 2g,计费:0.07刀/天】:登录 Claw 控制台进入 App Launchpad > Create App填写 App 信息,选择镜像【最新版】:ghcr.io/nezhahq/nezha:v1.13.0添加持久化存储2G【小鸡多最好加到3-4G或更大】:Local Storage 路径填:/dashboard/data设置自定义域名 【提醒:Network中,端口是8008】 :nz.656500.xyz启动部署,等状态为 Running 即可。三、配置反向代理容器(容器 2)【0.1c 64M,计费:0.01刀/天;0.1c 128M,计费:0.02刀/天】镜像名称:nginx设置自定义域名 【特别提醒:Network中的产,端口是80,链接的前缀是grpcs://】 :nz1.656500.xyz添加 ConfigMap 配置:配置路径:/etc/nginx/conf.d/default.conf配置内容 (注意替换服务地址两处,前面这里有端口8008,后面没有端口8008) :upstream dashboard { server nezha.ns-imc7mqm6.svc.cluster.local:8008; keepalive 512; } server { listen 80 http2; server_name nezha.ns-imc7mqm6.svc.cluster.local; underscores_in_headers on; location ^~ /proto.NezhaService/ { grpc_set_header Host $host; grpc_set_header nz-realip $remote_addr; grpc_read_timeout 600s; grpc_send_timeout 600s; grpc_socket_keepalive on; client_max_body_size 10m; grpc_buffer_size 4m; grpc_pass grpc://dashboard; } }替换说明: 将上面出现的:nezha.ns-imc7mqm6.svc.cluster.local替换为你第一个容器的内网地址(在容器 Network 面板查看)。🌍 域名配置说明nz.656500.xyz:绑定哪吒面板容器nz1.656500.xyz:绑定 nginx 容器作为反代你需要在你的 DNS 服务商处设置好对应 A/CNAME 记录。📡 Agent 对接地址创建好后,哪吒客户端 Agent 的对接地址如下:nz1.656500.xyz:80登录你的哪吒面板后台 → 添加 Agent 时填这个地址即可完成对接。📌 推荐理由:0 成本入门,部署简单适合搭建轻量服务监控自定义域名 + 持久存储不需要信用卡,GitHub 老用户还能长久续命 -
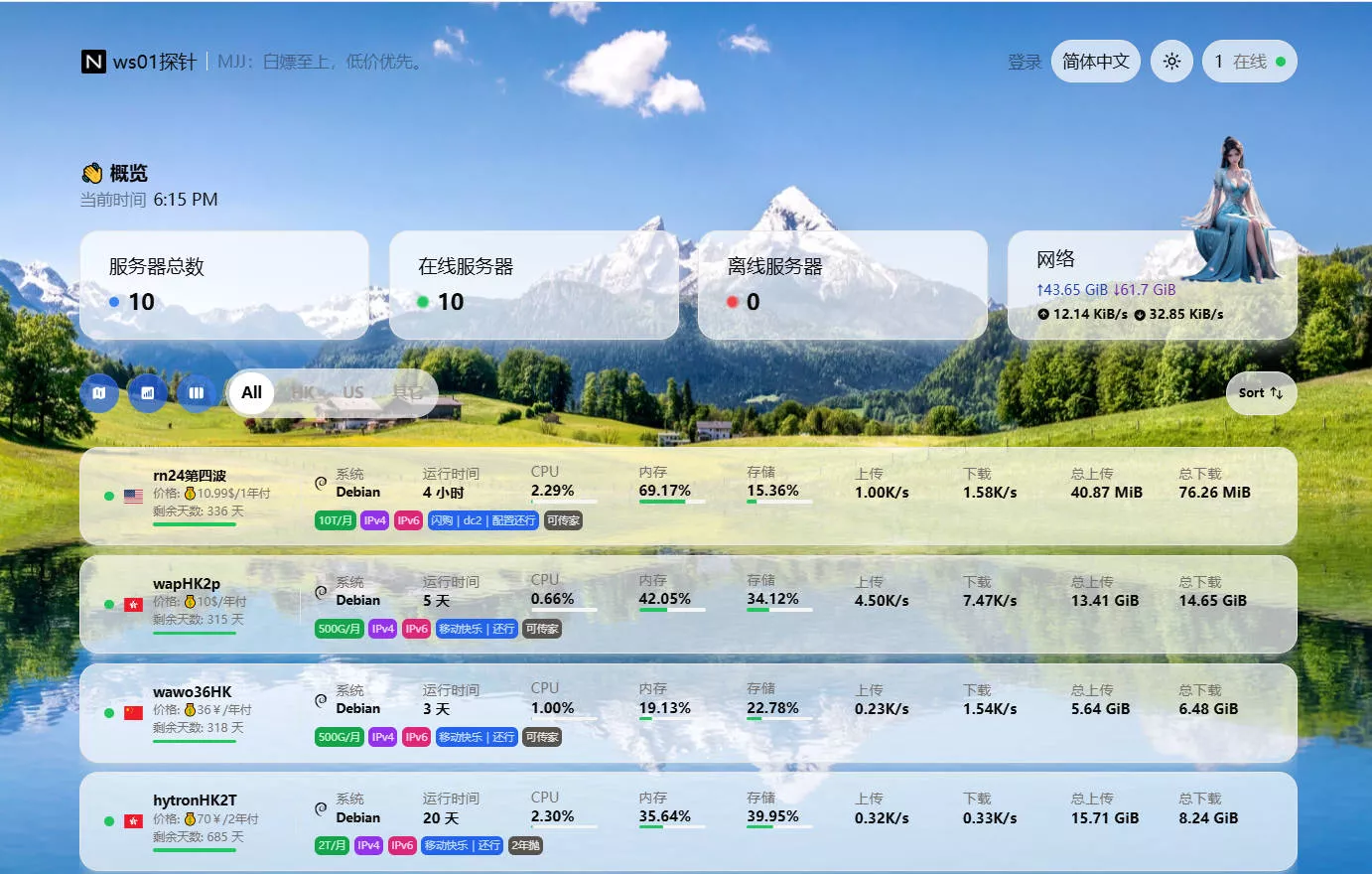
![哪吒监控 V1 自定义代码]() 哪吒监控 V1 自定义代码 哪吒监控 V1 自定义代码1、设置页面背景图、自定义Logo等<script> window.CustomBackgroundImage="https://img.9527.nyc.mn"; /* 页面背景图 */ window.CustomLogo = "https://img.mypi.co/9527xyz/70aa2fa541c62baa7434a35d60cb7eb3.webp"; /* 自定义Logo */ window.ShowNetTransfer = "true"; /* 卡片显示上下行流量 */ window.DisableAnimatedMan = "true"; /* 关掉动画人物插图 */ window.CustomDesc ="MJJ:白嫖至上,低价优先。"; /* 自定义描述 */ </script>2、其它设置2<script> var observer = new MutationObserver(function(mutationsList, observer) { var xpath = "/html/body/div/div/main/div[2]/section[1]/div[4]/div"; var container = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; if (container) { observer.disconnect(); var existingImg = container.querySelector("img"); if (existingImg) { container.removeChild(existingImg); } var imgElement = document.createElement("img"); imgElement.src = "https://img.mypi.co/9527xyz/70aa2fa541c62baa7434a35d60cb7eb3.webp"; imgElement.style.position = "absolute"; imgElement.style.right = "8px"; imgElement.style.top = "-80px"; imgElement.style.zIndex = "10"; imgElement.style.width = "90px"; container.appendChild(imgElement); } }); var config = { childList: true, subtree: true }; observer.observe(document.body, config); </script>3、小鸡相关{"billingDataMod": {"startDate": "2024-11-03T00:00:00+08:00","endDate": "2025-11-03T00:00:00+08:00","autoRenewal": "1","cycle": "年付","amount": "💰36¥"}, "planDataMod": {"trafficVol": "500G/月","trafficType": "2","IPv4": "1","IPv6": "1","networkRoute": "低价,还行","extra": "可传家"}}设置完毕如下:
哪吒监控 V1 自定义代码 哪吒监控 V1 自定义代码1、设置页面背景图、自定义Logo等<script> window.CustomBackgroundImage="https://img.9527.nyc.mn"; /* 页面背景图 */ window.CustomLogo = "https://img.mypi.co/9527xyz/70aa2fa541c62baa7434a35d60cb7eb3.webp"; /* 自定义Logo */ window.ShowNetTransfer = "true"; /* 卡片显示上下行流量 */ window.DisableAnimatedMan = "true"; /* 关掉动画人物插图 */ window.CustomDesc ="MJJ:白嫖至上,低价优先。"; /* 自定义描述 */ </script>2、其它设置2<script> var observer = new MutationObserver(function(mutationsList, observer) { var xpath = "/html/body/div/div/main/div[2]/section[1]/div[4]/div"; var container = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; if (container) { observer.disconnect(); var existingImg = container.querySelector("img"); if (existingImg) { container.removeChild(existingImg); } var imgElement = document.createElement("img"); imgElement.src = "https://img.mypi.co/9527xyz/70aa2fa541c62baa7434a35d60cb7eb3.webp"; imgElement.style.position = "absolute"; imgElement.style.right = "8px"; imgElement.style.top = "-80px"; imgElement.style.zIndex = "10"; imgElement.style.width = "90px"; container.appendChild(imgElement); } }); var config = { childList: true, subtree: true }; observer.observe(document.body, config); </script>3、小鸡相关{"billingDataMod": {"startDate": "2024-11-03T00:00:00+08:00","endDate": "2025-11-03T00:00:00+08:00","autoRenewal": "1","cycle": "年付","amount": "💰36¥"}, "planDataMod": {"trafficVol": "500G/月","trafficType": "2","IPv4": "1","IPv6": "1","networkRoute": "低价,还行","extra": "可传家"}}设置完毕如下: -
![哪吒探针如何进行数据迁移、备份恢复?]() 哪吒探针如何进行数据迁移、备份恢复? 哪吒探针如何进行数据迁移、备份恢复?1、先运行旧服务器上的哪吒一键脚本curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && ./nezha.sh选择 停止面板 2、在旧服务器中打包 /opt/nezha 哪吒文件夹,复制到新服务器相同位置解压【或直接下载整个文件夹,后面直接上传也行】{dotted startColor="#ff6c6c" endColor="#1989fa"/}3、在 新服务器中运行一键脚本 ,正常安装好面板后同样停止面板,删除新服务器上的 /opt/nezha 哪吒文件夹中的内容,把旧服务器下载下来的文件夹上传上去4、在 新服务器中运行一键脚本 ,选择 启动面板 ,完成。5、如何关闭nezha自带ssha.被控端A. opt/nezha/agent/config.yamlb.第四行 disable_command_execute:trueB. 自制一键命令(或者在SHH下用此命令)sed -i 's/disable_command_execute: false/disable_command_execute: true/' /opt/nezha/agent/config.ymlc.运行之后要重启agentsystemctl restart nezha-agent.service && systemctl status nezha-agent.service
哪吒探针如何进行数据迁移、备份恢复? 哪吒探针如何进行数据迁移、备份恢复?1、先运行旧服务器上的哪吒一键脚本curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && ./nezha.sh选择 停止面板 2、在旧服务器中打包 /opt/nezha 哪吒文件夹,复制到新服务器相同位置解压【或直接下载整个文件夹,后面直接上传也行】{dotted startColor="#ff6c6c" endColor="#1989fa"/}3、在 新服务器中运行一键脚本 ,正常安装好面板后同样停止面板,删除新服务器上的 /opt/nezha 哪吒文件夹中的内容,把旧服务器下载下来的文件夹上传上去4、在 新服务器中运行一键脚本 ,选择 启动面板 ,完成。5、如何关闭nezha自带ssha.被控端A. opt/nezha/agent/config.yamlb.第四行 disable_command_execute:trueB. 自制一键命令(或者在SHH下用此命令)sed -i 's/disable_command_execute: false/disable_command_execute: true/' /opt/nezha/agent/config.ymlc.运行之后要重启agentsystemctl restart nezha-agent.service && systemctl status nezha-agent.service -
![哪吒面板添加其它信息代码]() 哪吒面板添加其它信息代码 哪吒面板添加其它信息代码,两种方式中的小鸡多少都可以自由增减,要举一反三。样式一:<script> window.onload = function() { const affLinks = { 1: { price: '⏰2024.10.16;💰9.5$/年'}, 2: { price: '⏰2024.1.29;💰7¥/年'}, 3: { price: '⏰2025.6.5;💰8.8$/年'}, 4: { price: '⏰2024.1.8;💰7¥/年'}, 5: { price: '⏰2025.8.19;💰4.99¥/月'} }; const createPriceTag = (price) => { if (!price) return null; const $priceTag = document.createElement('span'); $priceTag.setAttribute('style', 'background-color: rgba(30, 144, 255, 0.8); color: white; padding: 3px 6px; border-radius: 5px; margin-left: 5px;'); $priceTag.textContent = price; return $priceTag; }; const uiCards = document.querySelectorAll('.ui.card'); uiCards.forEach((card) => { let cardId = card.id; if (cardId && affLinks[cardId]) { let $aLinkBox = document.createElement('div'); $aLinkBox.setAttribute('style', 'position: absolute; bottom: 8px; right: 10px; display: flex; align-items: center;'); let $priceTag = createPriceTag((typeof affLinks[cardId] === 'object') ? affLinks[cardId].price : null); if ($priceTag) { $aLinkBox.appendChild($priceTag); } card.appendChild($aLinkBox); } }); }; </script> 样式二<script> window.onload = function(){ const extraData = { 1: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}, 2: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}, 3: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}, 4: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}, 5: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'} } const cats = document.querySelectorAll('.ui.accordion'); cats.forEach((e, i)=>{ let $catsTitle = e.querySelector('.title'); let ct = $catsTitle.innerText; ct = ct.trim(); let $itemCard = e.querySelectorAll('.ui.card'); let uiCardCount = $itemCard.length; $catsTitle.innerHTML = $catsTitle.innerHTML.replace(ct, ct+ ' ('+ uiCardCount +')'); $itemCard.forEach((ee, ii)=>{ let $content = ee.querySelector('.content'); let $descriptionGrid = ee.querySelector('.description .ui.grid'); let $itemTitle = $content.querySelector('.header'); let id = ee.getAttribute('id'); if(extraData[id]){ let pid = extraData[id].pid; pid = parseInt(pid); let shop = extraData[id].shop; let price = extraData[id].price; let start = extraData[id].start; let expire = extraData[id].expire; let expire1 = extraData[id].expire1; let cycle = extraData[id].cycle; if(price){ let $priceL = document.createElement('div'); $priceL.setAttribute('class', 'three wide column'); $priceL.innerHTML = '其它'; $descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3]); let $priceR = document.createElement('div'); $priceR.setAttribute('class', 'thirteen wide column'); $priceR.innerHTML = '<div class="ui blue label">'+cycle+ expire1 +price +'</a></div>'; $descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3]) } } }); }); } </script> 式样三【在用完整,加入续期和其它】:<style> :root { --popup-filter: blur(10px); --bb: blur(15px) brightness(110%); --lc-color-light: rgba(255, 255, 255, 0.7); --bc-color-light: rgba(255, 255, 255, 0.1); --the-color-light: rgba(255, 255, 255, 0.4); --he-color-light: rgba(255, 255, 255, 0.5); --message-color-light: rgb(22, 22, 22, 1); --popup-color-light:rgba(235, 235, 235, 0.6); --bc-color-dark: rgba(0, 0, 0, 0.3); --lc-color-dark: rgba(55, 55, 55, 0.8); --the-color-dark: rgba(70, 70, 70, 0.1); --he-color-dark: rgba(35, 35, 35, 0.7); --message-color-dark: rgb(235, 235, 235, 0.8); --popup-color-dark:rgba(78, 78, 78, 0.6); } /* 背景图片 */ body { content: " " !important; background: fixed !important; z-index: -1 !important; top: 0 !important; right: 0 !important; bottom: 0 !important; left: 0 !important; background-position: top !important; background-repeat: no-repeat !important; background-size: cover !important; background-image: url(https://121.freewebhostmost.com/) !important; font-family: Arial,Helvetica,sans-serif !important; } /* 大卡片 */ #app .ui.fluid.accordion { background-color: #fbfbfb26 !important; border-radius: 0.4rem !important; } /* 小卡片 */ .ui.four.cards>.card { border-radius: 0.6rem !important; background-color: #fafafaa3 !important; } /* 有点累状态进度条颜色 */ .ui.progress.warning .bar { background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%); !important; } /* 高负载状态进度条颜色 */ .ui.progress.error .bar { background-image: linear-gradient(to top, #ff0844 0%, #ffb199 100%);important; } /* 高负载状态进度条颜色续费专用 */ .ui.progress.error1 .bar { background-image: linear-gradient(to right, #00CD00 0%, #008B00 100%);important; } </style> <script> window.onload = function() { const extraData = { 1: { pid: 23, shop: 'CC', price: ' 💰9.5$ / 年;', cycle: '⏰续期:', cycle1: '⏰', cycle2: '月流量:', cycle3: '3T ', cycle4: '⌚', start: '12/13/2023', expire: '12/13/2024', expire1: '2024.12.13;' }, 2: { pid: 23, shop: 'CC', price: ' 💰9.5$ / 年;', cycle: '⏰续期:', cycle1: '⏰', cycle2: '月流量:', cycle3: '3T ', cycle4: '⌚', start: '12/13/2023', expire: '12/13/2024', expire1: '2024.12.13;' }, 3: { pid: 23, shop: 'CC', price: ' 💰9.5$ / 年;', cycle: '⏰续期:', cycle1: '⏰', cycle2: '月流量:', cycle3: '3T ', cycle4: '⌚', start: '12/13/2023', expire: '12/13/2024', expire1: '2024.12.13;' }, } const cats = document.querySelectorAll('.ui.accordion'); cats.forEach((e, i) => { let $catsTitle = e.querySelector('.title'); let ct = $catsTitle.innerText; ct = ct.trim(); let $itemCard = e.querySelectorAll('.ui.card'); let uiCardCount = $itemCard.length; $catsTitle.innerHTML = $catsTitle.innerHTML.replace(ct, ct + ' (' + uiCardCount + ')'); $itemCard.forEach((ee, ii) => { let $content = ee.querySelector('.content'); let $descriptionGrid = ee.querySelector('.description .ui.grid'); let $itemTitle = $content.querySelector('.header'); let id = ee.getAttribute('id'); if (extraData[id]) { let pid = extraData[id].pid; let shop = extraData[id].shop; let price = extraData[id].price; let start = extraData[id].start; let expire = extraData[id].expire; let expire1 = extraData[id].expire1; let cycle = extraData[id].cycle; let cycle1 = extraData[id].cycle1; let cycle2 = extraData[id].cycle2; let cycle3 = extraData[id].cycle3; let cycle4 = extraData[id].cycle4; if (price) { let $priceL = document.createElement('div'); $priceL.setAttribute('class', 'three wide column'); $priceL.innerHTML = '续期'; $descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]); let remainingTime = ''; if (expire !== '∞') { let endTime = new Date(expire).getTime(); let nowTime = new Date().getTime(); let timeDiff = endTime - nowTime; let daysRemaining = Math.ceil(timeDiff / (1000 * 3600 * 24)); remainingTime = daysRemaining > 0 ? `<span style="color: red;"> 剩${daysRemaining}天</span>` : '<span style="color: red;">(已过期)</span>'; } let $priceR = document.createElement('div'); $priceR.setAttribute('class', 'thirteen wide column'); $priceR.innerHTML = '<div class="ui blue label">' + cycle1 + expire1 + cycle4 + remainingTime + '</div>'; $descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]); } if (price) { let $priceL = document.createElement('div'); $priceL.setAttribute('class', 'three wide column'); $priceL.innerHTML = '其它'; $descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]); let $priceR = document.createElement('div'); $priceR.setAttribute('class', 'thirteen wide column'); $priceR.innerHTML = '<div class="ui blue label">' + price + ' ' + cycle2 + ' ' + cycle3 + '</div>'; $descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]); } } }); }); } </script> <style> body { overflow-y: scroll; } </style> <!-- 返回顶部按钮 --> <button id="topBtn" class="top-btn" style="display: none; position: fixed; bottom: 20px; right: 20px; z-index: 9999; background-color: #ffcc00; color: white; border: none; border-radius: 50%; width: 40px; height: 40px; font-size: 20px; display: flex; align-items: center; justify-content: center; cursor: pointer;">▲</button> <script> // 获取返回顶部按钮 const topBtn = document.getElementById('topBtn'); // 当DOM加载完成后执行 document.addEventListener('DOMContentLoaded', function() { // 监听滚动事件 window.onscroll = function() { scrollFunction(); }; // 显示或隐藏返回顶部按钮 function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { topBtn.style.display = "block"; } else { topBtn.style.display = "none"; } } // 当点击按钮时滚动到顶部 topBtn.addEventListener('click', function() { document.body.scrollTop = 0; // 对于 Safari document.documentElement.scrollTop = 0; // 对于 Chrome, Firefox, IE 和 Opera }); }); </script>
哪吒面板添加其它信息代码 哪吒面板添加其它信息代码,两种方式中的小鸡多少都可以自由增减,要举一反三。样式一:<script> window.onload = function() { const affLinks = { 1: { price: '⏰2024.10.16;💰9.5$/年'}, 2: { price: '⏰2024.1.29;💰7¥/年'}, 3: { price: '⏰2025.6.5;💰8.8$/年'}, 4: { price: '⏰2024.1.8;💰7¥/年'}, 5: { price: '⏰2025.8.19;💰4.99¥/月'} }; const createPriceTag = (price) => { if (!price) return null; const $priceTag = document.createElement('span'); $priceTag.setAttribute('style', 'background-color: rgba(30, 144, 255, 0.8); color: white; padding: 3px 6px; border-radius: 5px; margin-left: 5px;'); $priceTag.textContent = price; return $priceTag; }; const uiCards = document.querySelectorAll('.ui.card'); uiCards.forEach((card) => { let cardId = card.id; if (cardId && affLinks[cardId]) { let $aLinkBox = document.createElement('div'); $aLinkBox.setAttribute('style', 'position: absolute; bottom: 8px; right: 10px; display: flex; align-items: center;'); let $priceTag = createPriceTag((typeof affLinks[cardId] === 'object') ? affLinks[cardId].price : null); if ($priceTag) { $aLinkBox.appendChild($priceTag); } card.appendChild($aLinkBox); } }); }; </script> 样式二<script> window.onload = function(){ const extraData = { 1: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}, 2: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}, 3: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}, 4: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'}, 5: {pid: 23,shop: 'CC',price: ' 💰9.5$ / 年',cycle: '⏰续期:',start: '10/16/2023',expire: '10/16/2024', expire1: '2024.10.16;'} } const cats = document.querySelectorAll('.ui.accordion'); cats.forEach((e, i)=>{ let $catsTitle = e.querySelector('.title'); let ct = $catsTitle.innerText; ct = ct.trim(); let $itemCard = e.querySelectorAll('.ui.card'); let uiCardCount = $itemCard.length; $catsTitle.innerHTML = $catsTitle.innerHTML.replace(ct, ct+ ' ('+ uiCardCount +')'); $itemCard.forEach((ee, ii)=>{ let $content = ee.querySelector('.content'); let $descriptionGrid = ee.querySelector('.description .ui.grid'); let $itemTitle = $content.querySelector('.header'); let id = ee.getAttribute('id'); if(extraData[id]){ let pid = extraData[id].pid; pid = parseInt(pid); let shop = extraData[id].shop; let price = extraData[id].price; let start = extraData[id].start; let expire = extraData[id].expire; let expire1 = extraData[id].expire1; let cycle = extraData[id].cycle; if(price){ let $priceL = document.createElement('div'); $priceL.setAttribute('class', 'three wide column'); $priceL.innerHTML = '其它'; $descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3]); let $priceR = document.createElement('div'); $priceR.setAttribute('class', 'thirteen wide column'); $priceR.innerHTML = '<div class="ui blue label">'+cycle+ expire1 +price +'</a></div>'; $descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3]) } } }); }); } </script> 式样三【在用完整,加入续期和其它】:<style> :root { --popup-filter: blur(10px); --bb: blur(15px) brightness(110%); --lc-color-light: rgba(255, 255, 255, 0.7); --bc-color-light: rgba(255, 255, 255, 0.1); --the-color-light: rgba(255, 255, 255, 0.4); --he-color-light: rgba(255, 255, 255, 0.5); --message-color-light: rgb(22, 22, 22, 1); --popup-color-light:rgba(235, 235, 235, 0.6); --bc-color-dark: rgba(0, 0, 0, 0.3); --lc-color-dark: rgba(55, 55, 55, 0.8); --the-color-dark: rgba(70, 70, 70, 0.1); --he-color-dark: rgba(35, 35, 35, 0.7); --message-color-dark: rgb(235, 235, 235, 0.8); --popup-color-dark:rgba(78, 78, 78, 0.6); } /* 背景图片 */ body { content: " " !important; background: fixed !important; z-index: -1 !important; top: 0 !important; right: 0 !important; bottom: 0 !important; left: 0 !important; background-position: top !important; background-repeat: no-repeat !important; background-size: cover !important; background-image: url(https://121.freewebhostmost.com/) !important; font-family: Arial,Helvetica,sans-serif !important; } /* 大卡片 */ #app .ui.fluid.accordion { background-color: #fbfbfb26 !important; border-radius: 0.4rem !important; } /* 小卡片 */ .ui.four.cards>.card { border-radius: 0.6rem !important; background-color: #fafafaa3 !important; } /* 有点累状态进度条颜色 */ .ui.progress.warning .bar { background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%); !important; } /* 高负载状态进度条颜色 */ .ui.progress.error .bar { background-image: linear-gradient(to top, #ff0844 0%, #ffb199 100%);important; } /* 高负载状态进度条颜色续费专用 */ .ui.progress.error1 .bar { background-image: linear-gradient(to right, #00CD00 0%, #008B00 100%);important; } </style> <script> window.onload = function() { const extraData = { 1: { pid: 23, shop: 'CC', price: ' 💰9.5$ / 年;', cycle: '⏰续期:', cycle1: '⏰', cycle2: '月流量:', cycle3: '3T ', cycle4: '⌚', start: '12/13/2023', expire: '12/13/2024', expire1: '2024.12.13;' }, 2: { pid: 23, shop: 'CC', price: ' 💰9.5$ / 年;', cycle: '⏰续期:', cycle1: '⏰', cycle2: '月流量:', cycle3: '3T ', cycle4: '⌚', start: '12/13/2023', expire: '12/13/2024', expire1: '2024.12.13;' }, 3: { pid: 23, shop: 'CC', price: ' 💰9.5$ / 年;', cycle: '⏰续期:', cycle1: '⏰', cycle2: '月流量:', cycle3: '3T ', cycle4: '⌚', start: '12/13/2023', expire: '12/13/2024', expire1: '2024.12.13;' }, } const cats = document.querySelectorAll('.ui.accordion'); cats.forEach((e, i) => { let $catsTitle = e.querySelector('.title'); let ct = $catsTitle.innerText; ct = ct.trim(); let $itemCard = e.querySelectorAll('.ui.card'); let uiCardCount = $itemCard.length; $catsTitle.innerHTML = $catsTitle.innerHTML.replace(ct, ct + ' (' + uiCardCount + ')'); $itemCard.forEach((ee, ii) => { let $content = ee.querySelector('.content'); let $descriptionGrid = ee.querySelector('.description .ui.grid'); let $itemTitle = $content.querySelector('.header'); let id = ee.getAttribute('id'); if (extraData[id]) { let pid = extraData[id].pid; let shop = extraData[id].shop; let price = extraData[id].price; let start = extraData[id].start; let expire = extraData[id].expire; let expire1 = extraData[id].expire1; let cycle = extraData[id].cycle; let cycle1 = extraData[id].cycle1; let cycle2 = extraData[id].cycle2; let cycle3 = extraData[id].cycle3; let cycle4 = extraData[id].cycle4; if (price) { let $priceL = document.createElement('div'); $priceL.setAttribute('class', 'three wide column'); $priceL.innerHTML = '续期'; $descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]); let remainingTime = ''; if (expire !== '∞') { let endTime = new Date(expire).getTime(); let nowTime = new Date().getTime(); let timeDiff = endTime - nowTime; let daysRemaining = Math.ceil(timeDiff / (1000 * 3600 * 24)); remainingTime = daysRemaining > 0 ? `<span style="color: red;"> 剩${daysRemaining}天</span>` : '<span style="color: red;">(已过期)</span>'; } let $priceR = document.createElement('div'); $priceR.setAttribute('class', 'thirteen wide column'); $priceR.innerHTML = '<div class="ui blue label">' + cycle1 + expire1 + cycle4 + remainingTime + '</div>'; $descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]); } if (price) { let $priceL = document.createElement('div'); $priceL.setAttribute('class', 'three wide column'); $priceL.innerHTML = '其它'; $descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]); let $priceR = document.createElement('div'); $priceR.setAttribute('class', 'thirteen wide column'); $priceR.innerHTML = '<div class="ui blue label">' + price + ' ' + cycle2 + ' ' + cycle3 + '</div>'; $descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length - 3]); } } }); }); } </script> <style> body { overflow-y: scroll; } </style> <!-- 返回顶部按钮 --> <button id="topBtn" class="top-btn" style="display: none; position: fixed; bottom: 20px; right: 20px; z-index: 9999; background-color: #ffcc00; color: white; border: none; border-radius: 50%; width: 40px; height: 40px; font-size: 20px; display: flex; align-items: center; justify-content: center; cursor: pointer;">▲</button> <script> // 获取返回顶部按钮 const topBtn = document.getElementById('topBtn'); // 当DOM加载完成后执行 document.addEventListener('DOMContentLoaded', function() { // 监听滚动事件 window.onscroll = function() { scrollFunction(); }; // 显示或隐藏返回顶部按钮 function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { topBtn.style.display = "block"; } else { topBtn.style.display = "none"; } } // 当点击按钮时滚动到顶部 topBtn.addEventListener('click', function() { document.body.scrollTop = 0; // 对于 Safari document.documentElement.scrollTop = 0; // 对于 Chrome, Firefox, IE 和 Opera }); }); </script> -
![哪吒面板右下角添加 回到顶部按钮]() 哪吒面板右下角添加 回到顶部按钮 哪吒面板右下角添加 回到顶部 按钮<style> body { overflow-y: scroll; } </style> <!-- 返回顶部按钮 --> <button id="topBtn" class="top-btn" style="display: none; position: fixed; bottom: 20px; right: 20px; z-index: 9999; background-color: #ffcc00; color: white; border: none; border-radius: 50%; width: 40px; height: 40px; font-size: 20px; display: flex; align-items: center; justify-content: center; cursor: pointer;">▲</button> <script> // 获取返回顶部按钮 const topBtn = document.getElementById('topBtn'); // 当DOM加载完成后执行 document.addEventListener('DOMContentLoaded', function() { // 监听滚动事件 window.onscroll = function() { scrollFunction(); }; // 显示或隐藏返回顶部按钮 function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { topBtn.style.display = "block"; } else { topBtn.style.display = "none"; } } // 当点击按钮时滚动到顶部 topBtn.addEventListener('click', function() { document.body.scrollTop = 0; // 对于 Safari document.documentElement.scrollTop = 0; // 对于 Chrome, Firefox, IE 和 Opera }); }); </script>
哪吒面板右下角添加 回到顶部按钮 哪吒面板右下角添加 回到顶部 按钮<style> body { overflow-y: scroll; } </style> <!-- 返回顶部按钮 --> <button id="topBtn" class="top-btn" style="display: none; position: fixed; bottom: 20px; right: 20px; z-index: 9999; background-color: #ffcc00; color: white; border: none; border-radius: 50%; width: 40px; height: 40px; font-size: 20px; display: flex; align-items: center; justify-content: center; cursor: pointer;">▲</button> <script> // 获取返回顶部按钮 const topBtn = document.getElementById('topBtn'); // 当DOM加载完成后执行 document.addEventListener('DOMContentLoaded', function() { // 监听滚动事件 window.onscroll = function() { scrollFunction(); }; // 显示或隐藏返回顶部按钮 function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { topBtn.style.display = "block"; } else { topBtn.style.display = "none"; } } // 当点击按钮时滚动到顶部 topBtn.addEventListener('click', function() { document.body.scrollTop = 0; // 对于 Safari document.documentElement.scrollTop = 0; // 对于 Chrome, Firefox, IE 和 Opera }); }); </script>