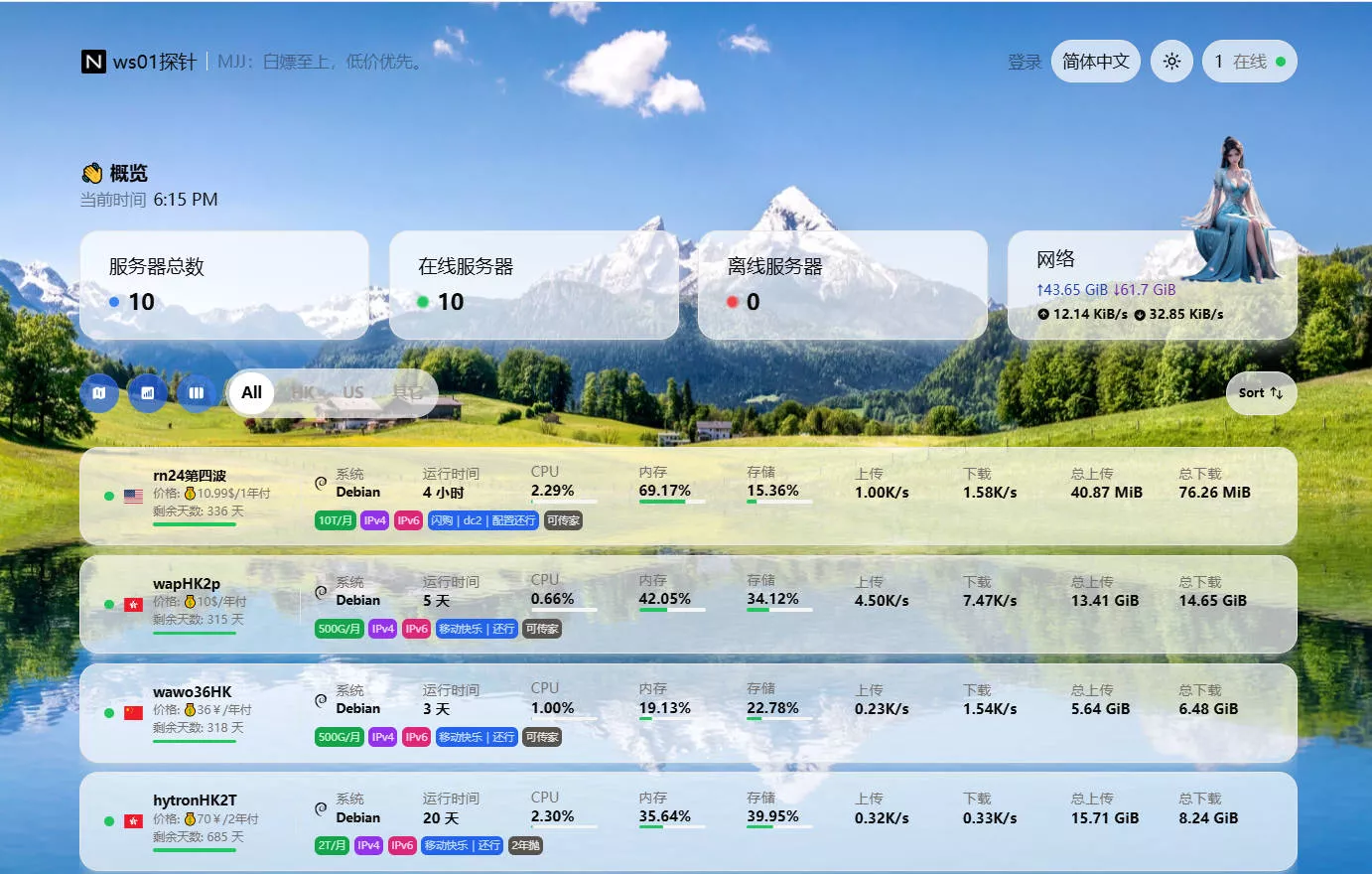
哪吒监控 V1 自定义代码
1、设置页面背景图、自定义Logo等
<script>
window.CustomBackgroundImage="https://img.9527.nyc.mn"; /* 页面背景图 */
window.CustomLogo = "https://img.mypi.co/9527xyz/70aa2fa541c62baa7434a35d60cb7eb3.webp"; /* 自定义Logo */
window.ShowNetTransfer = "true"; /* 卡片显示上下行流量 */
window.DisableAnimatedMan = "true"; /* 关掉动画人物插图 */
window.CustomDesc ="MJJ:白嫖至上,低价优先。"; /* 自定义描述 */
</script>2、其它设置2
<script>
var observer = new MutationObserver(function(mutationsList, observer) {
var xpath = "/html/body/div/div/main/div[2]/section[1]/div[4]/div";
var container = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
if (container) {
observer.disconnect();
var existingImg = container.querySelector("img");
if (existingImg) {
container.removeChild(existingImg);
}
var imgElement = document.createElement("img");
imgElement.src = "https://img.mypi.co/9527xyz/70aa2fa541c62baa7434a35d60cb7eb3.webp";
imgElement.style.position = "absolute";
imgElement.style.right = "8px";
imgElement.style.top = "-80px";
imgElement.style.zIndex = "10";
imgElement.style.width = "90px";
container.appendChild(imgElement);
}
});
var config = { childList: true, subtree: true };
observer.observe(document.body, config);
</script>3、小鸡相关
{"billingDataMod": {"startDate": "2024-11-03T00:00:00+08:00","endDate": "2025-11-03T00:00:00+08:00","autoRenewal": "1","cycle": "年付","amount": "💰36¥"},
"planDataMod": {"trafficVol": "500G/月","trafficType": "2","IPv4": "1","IPv6": "1","networkRoute": "低价,还行","extra": "可传家"}}设置完毕如下:








文化符号解读精准,展现独特审美。